Cos’è e come si usa WP Bakery Visual composer Page Builder
Attenzione in data 05/12/2018 siamo stati avvertiti da Andrew Bērziņš marketing manager di Visual Composer, che da Novembre 2018 questo ha cambiato nome, ed è diventato WP Bakery Page Builder ed è venduto a partire da 45$
Recensione del plugin WPBakery Visual Composer – Come creare pagine professionali in pochi minuti
Visual composer è il best seller dei plugin su CodeCanyon dal marzo 2014.
Ha ormai raggiunto e superato le 20000 vendite.
E’ stato sviluppato da WP Bakery. Questo plugin drag-and-drop è stato assemblato con oltre 300 temi premium WordPress sul sito ThemeForest, mentre è stato installato su oltre 65000 siti web con WordPress.
E’ chiaramente un plugin molto popolare che consente a chiunque di mettere insieme con facilità siti web WordPress molto professionali.
Ma va bene per tutte le occasioni?
In questa recensione dimostreremo che cosa può fare, Wp Bakery Visual composer e li guideremo nella installazione e uso per creare pagine e contenuti unici.
Il Buono di Visual Composer
- è facile da usare
- si può usare sia in modalità back-end che front-end editor
- una grande selezione di elementi per per gestione contenuti
- facile dare stili a elementi di contenuto
- è ottimo supporto per gli sviluppatori WordPress
Il Brutto di Visual Composer
- nessuna opzione per inserire widget di terze parti
- il frontend editor è un po’ traballante
Infine il visual composer è un plugin page builder drag and drop che assembla oltre 40 elementi per gestire contenuti. E consente di creare pagine sia sul front-end che sul back-end. Abbiamo trovato la transizione al front-end editor un po’ problematica a volte.
Qualche volta si rifiuta di caricare, qualche volta invece carica perfettamente. È un po’ frustrante avere problemi con una caratteristica così importante di questo plugin.
Cosa Significa Page Builder ?
Page Builder è un termine generico per riferirsi a un estensione o plugin WordPress che consente di creare pagine professionali con un interfaccia visiva drag and drop, cioè permette di trascinare all’interno di un corpo di pagina elementi grafici pre costruiti che servono a gestire i contenuti. Il mercato dei page builder è molto competitivo oggi, tuttavia il plugin che ha spianato la strada per gli altri è proprio Visual Composer.
Nonostante questa problematica, Visual Composer è tra i migliori plugin page builder drag and drop disponibile per gli utenti di WordPress.
Questo ha una interfaccia molto semplice da usare, è una grande selezione di elementi per gestire contenuti…e inoltre è piuttosto economico.
Una volta che si è familiarizzato con l’interfaccia di Visual Composer sarà possibile creare pagine professionali in pochi minuti.
Wp Bakery Visual Composer le caratteristiche principali
Prima di vedere come funziona Visual Composer, diamo un’occhiata brevemente alle caratteristiche principali del plugin.
L’ editor di WordPress di base permette a chiunque di dare stile ai propri articoli.
Esso può essere utilizzato per rendere il testo in grassetto e corsivo e inserire link, immagini, elenchi, codice e citazioni.
Gli articoli però possono essere formattati ulteriormente utilizzando un drag and drop page builder.
Visual Composer consente infatti di progettare pagine uniche che utilizzano i così detti blocchi di contenuto.
Alcuni plugin Page Builder definiscono questi blocchi come moduli e alcuni li definiscono widget.
Visual Composer li chiama “elementi di contenuto”(content elements). Si riferiscono tutti ai blocchi di contenuti che possono essere trascinati in qualsiasi parte di una pagina.
Visual Composer ingloba oltre 40 elementi di contenuto.
Il pacchetto di Wp Bakery Visual Composer comprende:
- Vari blocchi di testo,
- Vari pulsanti per social media e altro,
- Lettori video,
- Caroselli di immagini e Post,
- Griglie di articoli,
- Vari tipi di grafici
- e molto altro ancora.
Tutti gli elementi di contenuto sono responsivi, quindi, danno un look fantastico alle pagine su qualsiasi computer, tablet o smartphone.
Gli elementi di contenuto individuali possono anche essere ulteriormente personalizzati per aiutarti a rendere le pagine sempre più uniche.
I page Builder Drag & Drop consentono di dare stile alle pagine dei siti web via backend (vale a dire l’editor WordPress) o front-end (vale a dire il sito dal vivo).
Visual Composer consente di fare entrambe le cose.
Come per tutti i Page Builder, Visual Composer può essere utilizzato con qualsiasi tema WordPress.
Esso supporta più lingue ed è compatibile con plugin per la traduzione per WordPress come qTranslate o WPML.
Come usare Visual Composer
Una volta attivato Visual Composer sul tuo sito web, vedrai due pulsanti aggiunti al tuo editor WordPress. Uno consente di creare la pagina utilizzando l’editor di back-end. L’altro ti porterà al sistema di redazione su front-end.
I pulsanti Visual Composer nell editor WordPress consentono di passare dalla modalità classica (vale a dire il valore di default di WordPress editor), a editor di back-end, e editor di front-end.

Cliccando sul pulsante editor di back-end passi all’editor WordPress di default o all’editor di backend di Visual Composer.
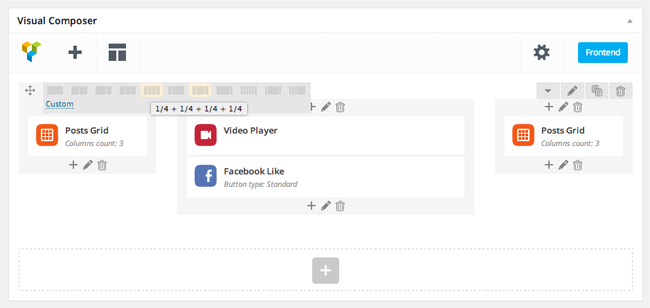
Ci sono quattro pulsanti nella parte superiore dell’interfaccia.
Il simbolo “+” consente di aggiungere un nuovo elemento di contenuto alla pagina che stai creando.
La box grigia con T bianca all’interno carica il contenitore di modelli o template(a seconda che vogliate dirlo in italiano o inglese). Il simbolo “Ingranaggio” carica su una Box di CSS personalizzato che consente di definire le classi CSS per quella pagina specifica.
L’ultimo pulsante ti porterà all’editor di front-end.
La prima volta che carichi l’editor backend, Visual Composer ti mostrerà una pagina di benvenuto che offre collegamenti alle scelte più comuni.
È possibile aggiungere un nuovo elemento, aggiungere un blocco di testo (un elemento di contenuto), o scegliere tra uno dei sei layout predefiniti (vale a dire caricare un modello).

Cliccando sul simbolo più, si apre la casella elemento.
Per impostazione predefinita, visualizzi ogni elemento disponibile inizialmente, tuttavia è possibile sfogliare gli elementi per tipo, se lo desideri.
In precedenza abbiamo fatto notare che sono presenti più di 40 elementi di contenuto.
Tecnicamente questo è vero, ma questo totale comprende anche 12 widget WordPress presenti di default.
Troverai anche 25 elementi di contenuto, quattro elementi social media, e tre elementi di struttura.

Le righe possono essere trascinate in altre zone della pagina. Le righe possono anche essere modificate, clonate, e cancellate.
Pulsanti simili vengono visualizzati nella parte superiore di ogni colonna.
Allo stesso modo, portando il cursore del mouse su un elemento di contenuto, si apre la possibilità di spostarlo, personalizzarlo, modificare o, eliminarlo.

Visual Composer consente di personalizzare ogni elemento di contenuto. Le impostazioni a tua disposizione dipenderanno dal tipo di elemento di contenuto che stai modificando.
Elementi di contenuto semplici, come pulsanti di condivisione social media consentono solo di definire la dimensione del pulsante, mentre altri elementi di contenuto avanzati, come le griglie di articoli offrono molte opzioni e impostazioni differenti.

Visual Composer consente di personalizzare ogni elemento di contenuto che si inserisce nella pagina.
Possono essere aggiunte nuove righe cliccando sul simbolo “+” nell’intestazione di pagina.
Accanto a questo c’è la possibilità di dividere contenuti in più colonne.
Ci sono 11 layout di colonna preimpostati disponibili, ad esempio 2/3 + 1/3, 1/4 + 1/2 + 1/4 e 5/6 + 1/6.
Se preferisci, è possibile creare un layout personalizzato.
Dopo aver aggiunto le colonne, è possibile spostare liberamente elementi di contenuto da altre righe e colonne nelle nuove colonne create.

Le colonne consentono di creare strutture di pagina professionali.
Visual Composer consente di personalizzare l’aspetto di colonne e righe. La scheda Generale consente di modificare il colore del carattere predefinito e definire le classi CSS aggiuntive.
È possibile dare più stile con colonne e righe utilizzando un CSS personalizzato.

La dimensione dei bordi, padding e margini, può essere definita nella scheda opzioni di progettazione.
È inoltre possibile modificare il colore di bordi e sfondi. Il tipo di bordo può anche essere cambiato.
Ad esempio, è possibile utilizzare un bordo continuo, punteggiato o tratteggiato.

La scheda opzioni di progettazione permette di cambiare i colori, bordi, padding e margini.
Le colonne hanno una scheda “impostazioni aggiuntive” per larghezze e responsività. Queste impostazioni non sono disponibili per le righe (in quanto non sono necessarie).
La larghezza delle colonne può essere ridotta ad un dodicesimo.
La larghezza delle colonne può essere modificata in base al dispositivo che l’utente sta usando.
Questo assicura che il contenuto non sia visualizzato troppo piccoli su dispositivi di dimensioni ridotte.
La larghezza delle colonne può essere definita nel box impostazioni delle colonne.

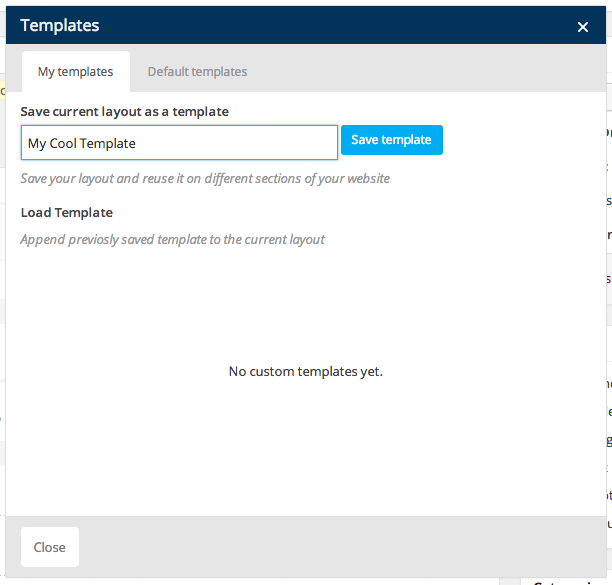
L’icona Template in cima all’interfaccia Visual Composer caricherà la Box modelli.
Il layout personalizzato può essere salvato in modo che possa essere utilizzato su altre pagine del tuo sito web. I modelli salvati in precedenza possono anche essere caricati.

Ci vogliono solo pochi secondi per salvare il layout modello personalizzato.
Sono Sei i modelli predefiniti inclusi in Visual Composer.
Questi modelli sono un ottimo punto di partenza per la creazione di pagine di ogni genere, ad esempio le pagine di destinazione.
Ti consigliamo di caricare uno di questi modelli quando utilizzi Visual Composer per la prima volta, in quanto ti daranno un quadro di chiaro come funziona il plugin.

I Layout predefiniti possono essere inseriti anche nel vostro layout personalizzato.
Il Caricamento di un modello predefinito all’interno di una pagina, si aggiungerà sotto le personalizzazioni esistenti.
Quindi potrai sostituire il testo marcatore con quello tuo.
L’editor di back-end è molto semplice da usare.
Come la maggior parte dei plugin WordPress di questa natura, ci vorranno 20 o 30 minuti per capire come funziona il tutto. Una volta che si ha familiarità con l’area delle impostazioni di ogni elemento di contenuto e cambiato lo stile di righe e colonne, sarete in grado di creare pagine eleganti veramente uniche.
Il WP Bakery Visual Composer Front-end Editor
L’editor di front-end consente di personalizzare pagine del tuo sito web in diretta, direttamente da Front-end. È possibile passare all’editor front-end dal back-end facendo clic sul pulsante di front-end nel tuo editor WordPress.
Assicurati di salvare le modifiche apportate alla pagina prima di passare alla modalità di modifica Front-end o potresti perdere le modifiche.
Si dice che l’editor di back-end sia meglio per strutturare una pagina iniziale e l’editor di front-end invece sia meglio per definirne i dettagli dopo; Tuttavia, molti utenti di WordPress preferiscono fare tutto tramite l’editor di front-end.
Facendo clic su un blocco di contenuti ti mostrerà le stesse opzioni che vedresti usando l’editor backend. Questo include opzioni per aggiungere nuove righe e colonne e la possibilità di aggiungere, modificare ed eliminare gli elementi di contenuto.
Nella parte superiore della pagina verranno visualizzate le opzioni per aggiungere nuovi elementi, lanciare il sistema di template, regolare le impostazioni di pagina, salvare progetti e pubblicare l’articolo. C’è inoltre un’opzione per tornare all’editor backend.

I pulsanti guide in cima all’editor front-end consentono di disattivare i contenuti opzioni della finestra di elemento. Ciò consente di vedere come una pagina apparirà senza le opzioni di modifica di Visual Composer visualizzati.
C’è anche la possibilità di visualizzare in anteprima come la tua pagina apparirà in cinque diverse dimensioni per diversi dispositivi. Questo include desktop, tablet e smartphone. Si tratta di uno strumento essenziale per la visualizzazione della pagina creata su più risoluzioni che consente di capire se la pagina vada bene per tutti.
Ci sono pochi page builder drag and drop che ti danno la possibilità di creare pagine sia sul front-end che back-end.
Questo è uno dei motivi per cui Visual Composer è così versatile.
Impostazioni Visual Composer
Su Visual Composer le aree impostazioni sono suddivise in cinque schede. La prima scheda è sede delle impostazioni generali.
Nella parte superiore della pagina è possibile scegliere con quali tipi di post il Visual Composer può essere utilizzato.
Articoli, pagine e tutti gli altri tipi di post attivi, esso può essere disattivato o abilitato da queste sezioni. È anche possibile selezionare i caratteri di Google e disabilitare elementi di contenuto responsivi.
Una delle migliori opzioni disponibili in questa pagina è l’editor di ruolo. È possibile scegliere se un gruppo di utenti specifico possa utilizzare sia Visual Composer che l’editor di WordPress di default o limitare l’utilizzo sia del Visual Composer che dell’editor di WordPress di default. Ad esempio, è possibile consentire l’uso di Visual Composer solo agli amministratori e redattori.
Elementi di contenuto specifici possono anche essere disabilitati per ciascun gruppo di utenti; questo diventa utile se si desidera che solo determinati gruppi di utenti abbiano accesso a determinati elementi.
La seconda scheda consente di modificare la combinazione di colori degli elementi visivi dei contenuti Visual Composer. Il margine nella parte inferiore degli elementi e la larghezza dello schermo mobile può anche essere modificata.
La terza scheda può essere utilizzata per inserire codice CSS personalizzato. È quindi possibile personalizzare gli elementi di contenuto richiamando le classi definite in questa box.
Inserendo i dati di licenza Visual Composer si aggiorna automaticamente. Avrai anche diritto a ricevere supporto. Questo è un male necessario che molti sviluppatori di WordPress mettono in atto per contrastare il download illegale dei loro prodotti.
La scheda Impostazioni finale può essere utilizzata per mappare i short code personalizzati e short code da plugin di terze parti. Questo consente di espandere il numero di elementi di contenuto disponibili.
Come si può vedere, non ci sono molte impostazioni da configurare per Visual Composer. La pagina di impostazioni a cui è necessaria prestare molta attenzione è la pagina di licenza, questa farà in modo che tu possa ricevere supporto e aggiornamenti automatici.
Cosa può fare Visual Composer
Visual Composer vi aiuterà a creare pagine dall’aspetto professionale in pochi minuti. Non ci vorrà molto tempo per ottenere una comprensione di come Visual Composer funziona, anche se può richiedere un pò più tempo familiarizzare con tutti gli elementi di contenuto che sono a vostra disposizione.
Una volta che avete capito bene come personalizzare gli elementi di contenuto, sarete in grado di creare pagine uniche. I 6 modelli predefiniti inclusi in Visual Composer vi darànno comunque una mano agli inizi della vostra carriera di Grafici delle vostre pagine.
Estendere Visual Composer
Visual Composer è lo developer friendly(cioè semplice da utilizzare per chi sviluppa codice per pagine complesse). Gli elementi di contenuto possono essere modificati direttamente dal file del tema functions.php e si possono anche aggiungere i propri short code.
Ci sono anche un gran numero di addons che sono stati progettati per migliorare Visual Composer e molti altri plugin di WordPress che funzionano insieme ad esso.
Aspetti negativi di Visual Composer
Ogni volta che uso un plugin, ci sono sempre cose che mi frustrano e modi in cui penso che il plug-in potrebbe essere migliorata. Visual Composer non è diverso.
Nel corso dell’ultimo anno, abbiamo provato circa una dozzina di page builder gratuiti e premium e rilasciare. Molte altre soluzioni offrono la possibilità di inserire ogni widget disponibile come elemento di contenuto.
Questo estende la funzionalità di un page builder plugin considerevolmente in quanto permette di inserire qualsiasi WordPress widget che hai attivato sul tuo sito web.
Purtroppo, Visual Composer non ha questa caratteristica. Si è limitati ai plugin di default WordPress ed un pò di plugin di terze parti come ad esempio Contact Form 7.
Ciò che Visual Composer offre è un elemento di contenuto chiamato widgetized sidebar. In teoria, questo consente di inserire qualsiasi oggetto direttamente nelle tue pagine. Tuttavia, nella pratica, farlo risulta complicato.
L’elemento di contenuto widgetized sidebar permette di selezionare quale barra laterale inserire nell’elemento, ma non consente di creare una nuova barra laterale (vale a dire una nuova area Widget). È quindi necessario creare manualmente barre laterali ogni volta che si desidera aggiungere un widget personalizzato in una pagina. Mentre plugin di WordPress, come Custom Sidebars rendono il processo di creazione di nuove barre laterali più semplice, l’intero processo su Visual Composer è ancora difficile.
Prendiamo ad esempio un sito web di contenuti con 100 pagine. Se si volessero inserire widget personalizzati in appena 25 pagine di quel sito, si avrebbe bisogno di creare 25 side bar personalizzate. Al contrario, altre soluzioni di plugin page builder consentono di trascinare in modo semplice il vostro widget preferito personalizzato nell’area del contenuto.
Si spera, WP Bakery affronti la questione in futuro e dia agli utenti Visual Composer la possibilità di inserire direttamente widget personalizzati.
Noi preferiamo usare l’editor di backend per personalizzare le pagine, ma ci è facile capire il motivo per cui così tante persone amano modificare le pagine sul loro sito web in diretta via front end in quanto consente loro di vedere i cambiamenti che fanno in tempo reale.
Anche se abbiamo trovato il passaggio all’editor di front-end un pò frustrante. L’editor di front-end lavora bene una volta che è caricato, tuttavia spesso non carica correttamente e visualizza l’icona di caricamento a tempo indeterminato. E’ una cosa ormai rara ma qualche volta succede.
Giudizi
Costo
Visual Composer offre un ottimo rapporto qualità-prezzo. Si tratta di un WordPress plugin avanzato con tonnellate di funzionalità, ma il costo è molto basso soli $ 28.
Il Costo è notevolmente inferiore rispetto a molti dei suoi concorrenti. Ad esempio, Il Page Builder Velocity ha meno funzioni rispetto a Visual Composer. Tuttavia, il plugin è venduto a $ 46 per un singolo sito web, $ 167 per i tre siti web, e $ 247 per uso illimitato. Beaver Builder ha uno schema di prezzi simile.
Ci sono, naturalmente, Page Builder Gratuiti gratuito per WordPress, ma questi plugin possono non sono paragonabili a Visual Composer per il design o le caratteristiche tecniche.
Caratteristiche
Visual Composer consente di modificare il contenuto sul backend e front-end. Questo è un settore in cui eccelle rispetto a molti dei suoi concorrenti come ove la maggior parte dei drag and drop plugin permettono solo di creare pagine utilizzando o il backend, o il front-end.
Visual Composer comprende una fantastica gamma di elementi di contenuto. Questo include i pulsanti i social media, gli elementi multimediali per video e immagini, e relativi elementi di contenuto come le griglie di articoli, caroselli articoli, e sliders di articoli.
Anche i Separatori e spazi vuoti possono essere integrati nelle pagine per contribuire a strutturarne la grafica. Troverete anche supporto per i pulsanti e calls to action.
Come abbiamo notato in precedenza, l’unica cosa che gli sviluppatori di Visual Composer potrebbero fare in più, è dare un migliore supporto per i widget di terze parti. Ciò contribuirà d allargare le funzionalità del plugin. Tuttavia, non c’è alcun dubbio che la maggior parte degli utenti di WordPress sarà soddisfatto con gli elementi di contenuto che vengono inclusi in Visual Composer.
Estetica
Ogni parte di Visual Composer sembra bellissima; dall’ l’interfaccia drag & drop alle pagine che ti aiutano a creare il tuo sito. Tutti gli elementi di contenuto sono sensibili, quindi, il contenuto sarà grande su desktop, ma anche su laptop, tablet e smartphone.
Il plugin permette inoltre di personalizzare ogni elemento contenuto a proprio piacimento. Si può facilmente modificarne i bordi, i margini, e spaziatura. I colori dei font e colori di sfondo possono essere modificati attraverso le box delle impostazioni. CSS personalizzato può anche essere aggiunto ad elementi di stile per personalizzarli ancora di più.
Con molte soluzioni pagebuilder, lo stile degli elementi di contenuto non può essere modificato. Visual Composer invece non ti limita in questo modo.
