Come usare W3 Total Cache plugin WordPress
In questo articolo vi mostreremo come installare W3 total cache predisporlo al meglio per massimizzarne i benefici. Vi mostreremo anche come combinare W3 total cache con i servizi di un content delivery network per far caricare più velocemente il vostro sito wordpress.
Prima di cominciare vi raccomandiamo di controllare le performance del vostro sito usando il tool Google Pagespeed e Pingdom tool. Questo vi darà un’idea di come caricherà il vostro sito web prima e dopo le operazioni di modifica.
Cos’è W3 total cache?
W3 total cache è il più veloce e completo plug-in per ottimizzare le performance di WordPress. Moltissime aziende danno fiducia a questo plugin.
W3 total cache migliora l’esperienza utente del vostro sito WordPress, salvando una cache di ogni aspetto del vostro sito e quindi riducendo il tempo di scaricamento e di trasmissione di una pagina e fornendo una integrazione trasparente con il content delivery network(CDN).
Installare W3 total cache su WordPress
Prima di installare W3 total cache avete bisogno di assicurarvi che la vostra installazione abbia disinstallati altri plugin di caching
(Per esempio wp-super-cache). Se non lo farete prima di installarlo potreste avere problemi in seguito all’attivazione di W3 total cache.
Visitate la guida su come installare i plugin.
Andate sul pannello admin e cliccate su plugin “Aggiungi nuovo”. Cercate “W3 total cache” e dovreste vedere i risultati come nell’immagine in basso.

Cliccate su Installa e quindi attivate il plug-in.
Configurazione di W3 total cache è un plug-in molto potente quindi ha molte opzioni.
Questa potrebbe essere una buona o una cattiva cosa.
Per questo chi sà come usare queste opzioni può avere migliori prestazioni.
Per la maggior parte dei novizi queste opzioni potrebbero essere difficili da digerire.
Noi le vedremo tutte nel dettaglio così da predisporre W3 total cache per lavorare al meglio. Partiamo con le configurazioni generali.
Configurazioni generali
Andate su configurazioni generali a general settings. Potete andare su general settings cliccando su “Performance” nel vostro pannello amministrativo WordPress.
Qui si trova il punto in cui si fanno le configurazioni di base del plug-in.

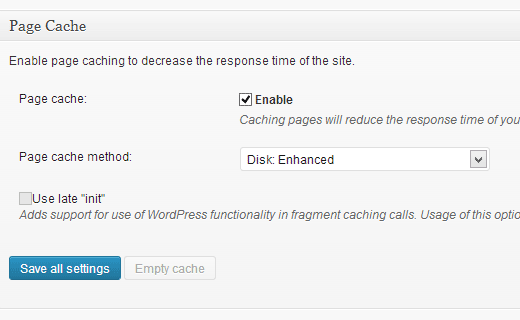
Che cos’è la Page Cache
La prima opzione che potete vedere sulla pagina page cache ha la responsabilità di creare pagine statiche di cache per ciascuna pagina che viene caricata. Così da non dover essere caricata dinamicamente ogni volta che una pagina viene richiamata da un utente.
Abilitando questa funzionalità abbasserete in modo significativo i tempi di caricamento del vostro sito web.
Guardate l’immagine qui sotto per vedere come lavora Page Cache.

Come potete vedere normalmente, quando un utente arriva sul vostro sito web WordPress lancia degli script PHP e MySQL queries nel database per trovare la pagina richiesta.
Quindi il PHP processa i dati e genera una pagina.
Questo processo richiede risorse al server. Quando si ha il page caching attivato questo non ci permette di saltare tutta la parte di caricamento e dei dati da parte del server e ci mostra invece una copia della pagina, quando l’utente la richiede.
Per gli spazi hosting che normalmente tutti i principianti usano, il metodo disck:Enhanced, è quello raccomandato.

Dovreste anche controllare di attivare la Box “enable page cache” e salvare tutto col pulsante Save All Settings.
Per la maggior parte delle persone questo è tutto quello che c’è da fare con il page caching.
Dato che questa guida è per un livello di base salteremo i setting avanzati del page caching, perché le opzioni di default sono sufficienti.
Salteremo anche la parte riguardante “minify database cache” and other cache.
La semplice ragione è perché non tutti i server forniscono risultati ottimali con questi settings.
La prossima azione che vedremo sarà “browser cache”
Cos’è browser cache
Ogni volta che un utente visita un sito web il suo browser scarica tutte le immagini il file CSS e JavaScript e altri file statici in una cartella temporanea per migliorare l’esperienza utente.
In questa maniera quando lo stesso utente va sulla pagina successiva, questa caricherà molto più velocemente perché tutti i files statici sono già nella cache del browser.
L’opzione browser cache in W3 total cache predispone un limite di tempo sulla browser cache. Considerando che è non si cambia logo tutti i giorni avere file statici che si caricano velocemnte, può aiutare tanto.
Semplicemente controllate di avere abilitato l’opzione “browser cache” e cliccate Save All Settings una volta fatto questo andiamo a visitare la parte performance “browser cache” per ulteriori Set Up.

Come potete vedere nell’immagine qui sopra abbiamo attivato quasi tutto eccetto per i 404.
Minify
Minify semplicemente riduce la misura dei vostri file statici per recuperare ogni singolo kilobyte possibile.
Non sempre nel minimizzare i file il risultato è ottimale.
A volte alcune funzioni dei plugin che vengono minimizzate potrebbero restituire dei malfunzionamenti.
Per questo motivo a volte, questa funzione viene lasciata spenta.
Database caching
Il database caching riduce il peso sul server creando una cache delle queries SQL.
Object caching
Se avete un sito altamente dinamico usare object caching vi aiuterà.
Questo è usato per lo più se si hanno database complessi che siano dispendioso da rigenerare.
Per la maggior parte dei principianti è un comando da ignorare.
Ora che abbiamo predisposto tutto è meglio creare un backup per la configurazione di
W3 total cache.
Dopo tutto quello che abbiamo visto in questo articolo dovremmo tornare alla pagina dei settings generali.
Qui c’è una sezione per l’importazione e l’esportazione di settings.
Cliccate per scaricare il file di settings dal vostro server.
Se Hai bisogno di confrontare i migliore plugin per velocizzare un sito Web puoi leggere :
Il confronto dei migliori WP Plugin Cache
Torna alla Guida WordPress