Guida Gutenberg WordPress site builder
A seconda di come sei collegato alla community di WordPress, potresti già avere familiarità con il nuovo editor di WordPress “Gutenberg”.
L’editore Gutenberg ha sollevato ogni tipo di discussione sullo sviluppo di un sito web.
Questo post riconosce l’ineluttabilità di Gutenberg e mira a fornirti una risorsa completa su come utilizzare l’editor Gutenberg di WordPress sul tuo sito WordPress in modo che tu possa continuare a sfornare fantastici contenuti quando Gutenberg diventerà di pubblico dominio.

Per una rapida visuale, ecco come appare l’editor di WordPress TinyMCE:
Ed ecco come appaiono le cose nel nuovo editor Gutenberg di WordPress:
Gutenberg è più che un aggiornamento estetico. Gutenberg cambierà completamente l’esperienza di modifica di una pagina, passando a un approccio basato su blocchi di contenuto (più su esattamente quali blocchi ci sono in un secondo!)simili a quelli di Visual Composer.
Mentre l’attuale focus è sulla semplice creazione di contenuti, l’obiettivo finale di Gutenberg è quello di fare in modo che WordPress “vada oltre il post o i modelli di pagina ma verso la piena personalizzazione del sito”.
Ciò significa che alla fine sarai in grado di costruire l’intero sito utilizzando Gutenberg, incluse le pagine di destinazione e altri contenuti importanti.
Quando Gutenberg farà parte di WordPress?
Gutenberg non diventerà ufficialmente parte del core di WordPress fino alla prossima major release – WordPress 5.0.
Quando uscirà WordPress 5.0? Bene, non conosciamo ancora una data precisa, ma è prevista per … il 2018.
È piuttosto vago, ma significa anche che il team WordPress aspetta per sistemare le ultime cose prima di fare uscire Gutenberg come editor predefinito su WordPress.
Detto ciò, puoi installare e utilizzare l’editor Gutenberg di WordPress in fin da ora tramite un plugin, oppure chiedere alla nostra assistenza l’installazione sul tuo Spazio Host.
Dato che Gutenberg è ancora in beta, Se hai un sito live, è meno consigliabile installarlo.
Come funziona Gutenberg
Un secondo fa, abbiamo detto che Gutenberg è un editor basato su blocchi di contenuti. La maggior parte delle persone che hanno un sito ancora non sanno cosa siano, ma presto questo termine sarà di uso comune per tutti quelli che vogliono creare un sito web.
Ecco quindi la modifica basata sui blocchi 101:
In sostanza, Gutenberg sostituisce il singolo campo di modifica dell’attuale editor di WordPress TinyMCE con molti “blocchi” singoli.
Questi blocchi ti consentono quindi di creare progetti più complessi di quelli consentiti nell’attuale editor di WordPress.
Allora, cos’è un blocco di contenuto?
Bene, un blocco può essere praticamente tutto. Ad esempio, puoi avere blocchi per:
- Testo normale
- Immagini
- Video incorporati
- Pulsanti
- Widget (sì, quegli stessi widget che usi nella barra laterale)
- Tabelle
E molto altro.
E ciò che è più figo è che gli sviluppatori saranno in grado di creare i propri blocchi di terze parti a cui sarà possibile accedere tramite plug-in per una flessibilità ancora maggiore.
Ogni blocco ha una sua entità che puoi manipolare individualmente. Ad esempio, ecco un breve post Gutenberg che contiene due blocchi:
- Testo
- Immagine
E poiché ogni blocco è “separato”, puoi anche aggiungere elementi come sfondi personalizzati solo per blocchi specifici.
In generale, ti dà più flessibilità e controllo approfondito.
Quindi Gutenberg è un Sitebuilder di pagine, giusto?
Ehh, non proprio. Almeno non nella sua forma attuale.
Gutenberg renderà molto più semplice lo stile di contenuti regolari come post di blog o pagine standard, ma non è un sostituto 1: 1 per i costruttori di pagine nella sua forma attuale.
Solo a livello superficiale, Gutenberg manca già di due cose essenziali:
- Colonne
- Trascinare e rilasciare
Detto questo, Gutenberg è pronto a eliminare la necessità dei costruttori di pagine per la maggior parte dei contenuti “standard” e creare un unico metodo unificato per creare layout di post più complessi per WordPress.
Come installare Gutenberg sul tuo sito
Sei pronto a vedere come funziona Gutenberg?
Come abbiamo detto, Gutenberg sostituirà l’editor WordPress predefinito in WordPress 5.0. Ma per ora, l’unica opzione per giocarci è installare il plugin Gutenberg.
Ricorda, però: Gutenberg è ancora in versione beta, quindi non è consigliabile installarlo su un sito web con già molti contenuti attivi.
Ecco come installare il plug-in Gutenberg.
E’ un processo abbastanza standard:
- Vai su Plugin → Aggiungi nuovo
- Cerca “Gutenberg”
- Fare clic su Installa ora
- Attendi il pulsante Installa ora per passare a Attiva
- Fai clic su Attiva
Una volta attivato il plugin, il tuo sito utilizzerà automaticamente l’editor Gutenberg quando vai su Post → Aggiungi nuovo.
Costruisci la tua prima pagina con l’editor Gutenberg di WordPress
Ok, ora che hai installato Gutenberg, andiamo a fondo nell’argomento di questo articolo. Di seguito, ti mostrereremo come utilizzare effettivamente il nuovo editor Gutenberg di WordPress per creare un layout di pagina completo.
In questo modo, sarai pronto per quando WordPress 5.0 sarà disponibile.
Un rapido tour dell’interfaccia di Gutenberg
Prima di iniziare ad aggiungere alcuni blocchi, analizziamo brevemente gli elementi dell’interfaccia principale di Gutenberg:
- Consente di aggiungere nuovi blocchi.
- Pulsanti Annulla / Ripristina
- Ti dà accesso alle impostazioni del documento, consentendo di gestire cose come categorie e tag, immagini in primo piano, ecc.
E’ simile alla barra laterale dell’editor di WordPress. - Quando hai selezionato un singolo blocco, questo pulsante ti dà accesso alle impostazioni specifiche di quel blocco.
- Consente di accedere ad un’anteprima dal vivo del tuo post o pubblicare / aggiornare il post.
- Una volta aggiunti alcuni blocchi, è qui che lavorerai effettivamente con il contenuto del tuo post.
Aggiungere blocchi a Gutenberg
Come discusso nell’introduzione, userai diversi “blocchi” per costruire i layout con Gutenberg.
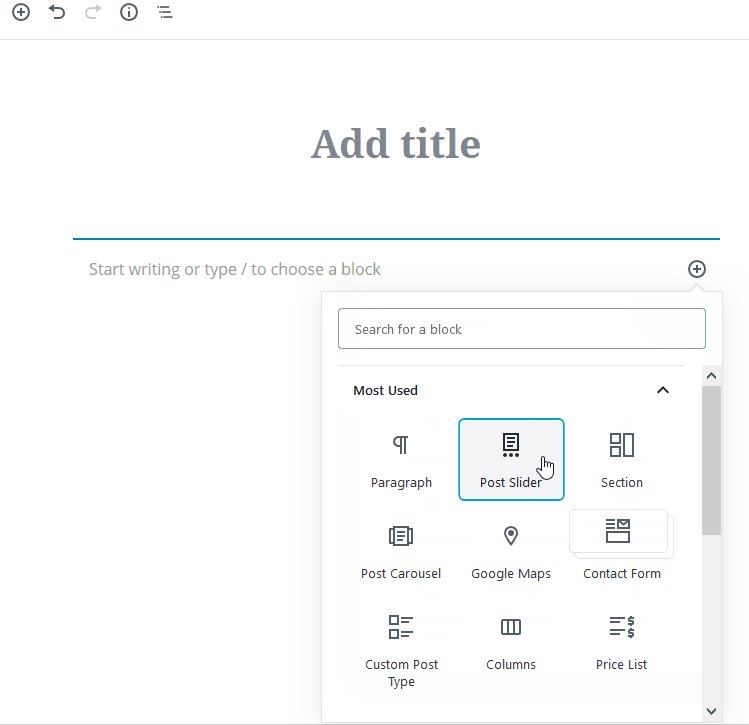
Per aggiungere un nuovo blocco, è sufficiente fare clic sull’icona “+” (Più) e selezionare il tipo di contenuto che desideri aggiungere:

aggiungi blocco su Gutenberg
Nell’esempio sopra, abbiamo mostrato come aggiungere un blocco di testo di base. Ma Gutenberg include in realtà una marea di blocchi diversi, divisi in diverse sezioni:

Nella scheda Blocks (Blocchi), hai:
- Common Blocks (Blocchi comuni): contiene elementi di base come immagini, paragrafi (testo normale), intestazioni, citazioni, ecc.
- Format (Formattazione): consente di aggiungere altri contenuti formattati come le citazioni virgolettate, le tabelle o il classico editor di testo WordPress.
- Layout Blocks (Blocchi di layout): consentono di dividere il testo in due colonne, includere pulsanti, separatori o il tag “More” (Altro)
- Widget: consente di aggiungere shortcode, ultimi post o categorie. È persino possibile visualizzare i widget della barra laterale direttamente in Gutenberg.
Nella scheda “Embed” (Incorpora), puoi incorporare il contenuto da decine di fonti esterne tra cui, in parte:
- Youtube
Costruire un layout di base con Gutenberg
Iniziamo da una cosa semplice. Supponi di voler creare un layout per un post blog di base che includa:
- Testo normale
- Un’immagine
- Una citazione di trazione
- Un video di YouTube incorporato
Ecco come lo faresti con Gutenberg.
Innanzitutto, scrivi l’intero post nell’editor, poi:
- Passa il mouse sopra il blocco di paragrafo
- Clicca sui tre punti
- Scegli Converti in blocchi
Aggiungere i blocchi non testuali
Ora che il contenuto è diviso in blocchi, puoi passare con il mouse sul punto in cui desideri inserire la prima immagine e fare clic sull’icona col segno più(+).
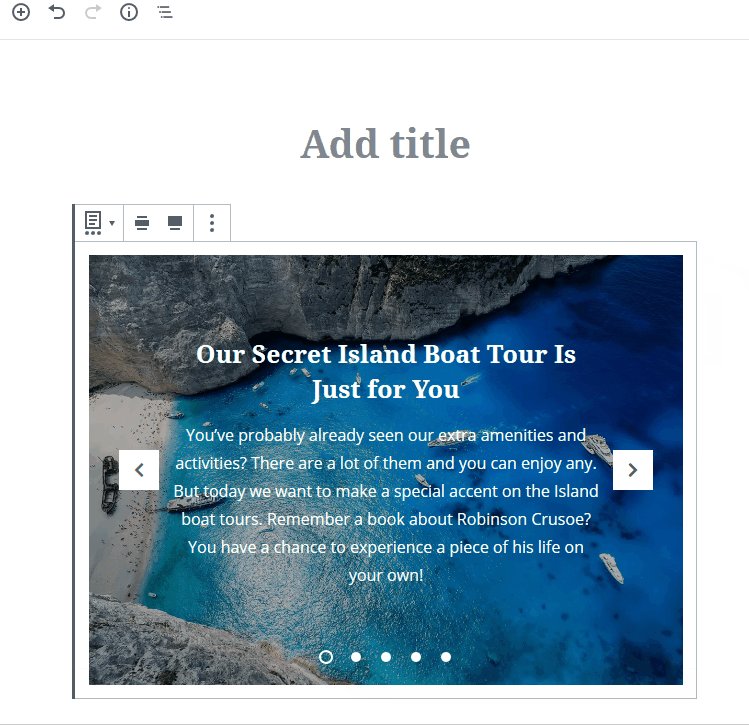
Questo ti permetterà di inserire un blocco immagine, dal quale puoi caricare o selezionare le immagini da media manager, in modo simile all’attuale editor di WordPress:
Una volta selezionata l’immagine, dovresti vederla direttamente nel tuo layout di pagina.
Quindi, passa con il mouse sul punto in cui desideri inserire la citazione di tra vigolette e inserisci un altro blocco. Puoi cercare “pull quote”(Citazione) o andare alla scheda Blocks (Blocchi).
Quindi, vedrai il tuo nuovo blocco Citazione. Per creare il tuo virgolettato, tutto ciò che devi fare è cliccare sul blocco e digitare il testo.
Infine, per inserire il video di YouTube, puoi aggiungere un nuovo blocco di YouTube dalla scheda Embed (Incorpora). Per inserire un video, tutto ciò che devi fare è inserire l’URL e fare clic su “Embed” (Incorpora).
E avrai il tuo post ben formattato sul front-end.
Come personalizzare i singoli blocchi di Gutenberg
Poiché l’editor di Gutenberg di WordPress include un sacco di blocchi diversi, non posso mostreremo per ora ognuno di essi.
Ma ti daremo un quadro di base della situazione che si applica a tutti i blocchi.
Fondamentalmente, controlli il contenuto nel corpo dell’editor.
Per lo stile e l’allineamento di base del testo, puoi utilizzare la barra dei menu che appare quando passi il mouse su un blocco.
E per una personalizzazione più avanzata, puoi accedere alla scheda impostazioni blocco.
Per accedere a tale scheda, seleziona il blocco che desideri modificare e accedi alla scheda Block (Blocco).
Come riorganizzare i singoli blocchi di Gutenberg
Per riorganizzare i blocchi, è sufficiente fare clic sulla freccia Su o Giù quando si passa sopra un blocco e spostare il blocco nella rispettiva direzione.
Mettere tutto insieme
Una volta che scopri come funzionano le cose con Gutenberg, tutto diventa abbastanza flessibile e intuitivo.
All’inizio, può sembrare più complicato e magari richiedere un pò di fatica per eseguire azioni di base che hai dato per scontate.
Ma una volta che hai imparato e, potrai costuire dei siti web che sembrano costruiti da grandi esperti di comunicazione e marketing .
Con i blocchi più avanzati di Gutenberg, avrai una enorme flessibilità rispetto all’Editor WordPress di TinyMCE.
Alcuni trucchetti Gutenberg semplici ma più avanzati
Man mano che acquisisci familiarità con l’editor Gutenberg di WordPress, puoi provare alcuni di questi trucchi per risparmiare tempo.
Crea rapidamente un nuovo blocco con la digitazione
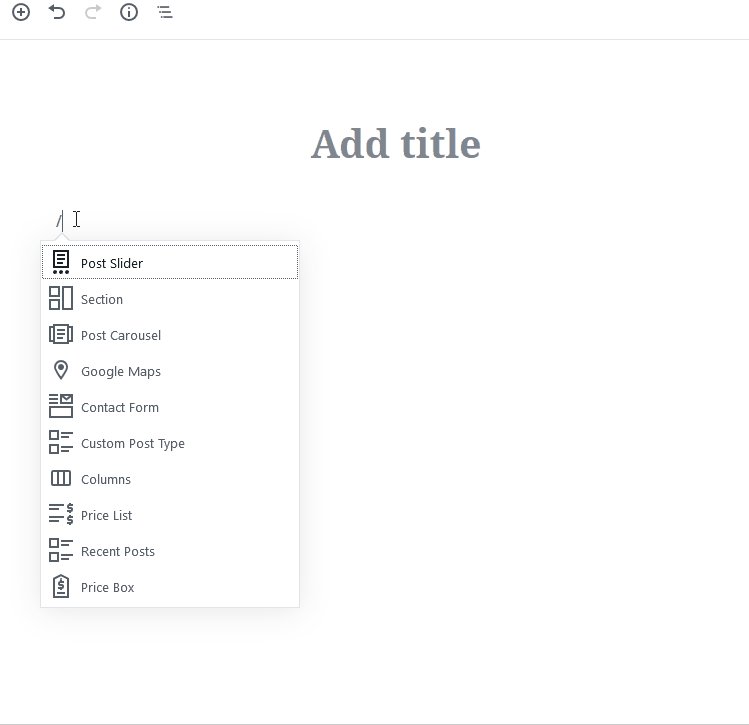
Sopra, ti abbiamo mostrato come creare blocchi usando il pulsante di inserimento. Ma per risparmiare tempo, puoi effettivamente creare blocchi semplicemente digitando questa sintassi:
/BLOCK-NAME
Apparirà una finestra di suggerimento automatico per aiutarti a trovare il blocco che ti serve.
Ad esempio, ecco come creare un blocco immagine da tastiera.
Piuttosto conveniente e un grande risparmio di tempo.
Modifica direttamente il codice sorgente
In qualsiasi momento, puoi modificare il codice sorgente per l’intero post facendo clic sui tre punti in alto a destra e selezionando Editor di codice.
Gutenberg è il futuro
Gutenberg ha già i suoi detrattori, (ogni impresa è sempre costellata di difficoltà) e ancora è in arrivo nella versione WordPress 5.0. Quindi contiamo di leggerne delle belle.
Per la maggior parte degli utenti principianti, dopo alcuni piccoli inciampi, regalerà un’esperienza di creazione di contenuti incredibilmente più potente.
I non sviluppatori saranno in grado di creare in modo intuitivo layout più complessi con elementi aggiuntivi come pulsanti, incorporamenti di contenuti e molto altro ancora. E questo, si spera, aiuterà WordPress a continuare a crescere.
Fino a quando WordPress 5.0 non sarà disponibile, puoi giocare con l’editor Gutenberg di WordPress installando il plug-in. E se desideri tenere aggiornati tutti su gli ultimi aggiornamenti di Gutenberg, puoi seguire il tag #gutenberg.
Cosa pensi tu di Gutenberg ? Faccelo sapere nei commenti!



Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!