Come comprimere immagini prodotto ecommerce
Dicono che un’immagine valga più di mille parole, che sia una delle ragioni per cui le immagini sono così importanti nell’e-commerce?
Anche senza poter toccare e ispezionare il prodotto i clienti Ecommerce si affidano molto alle immagini per comprendere il colore, la qualità e la storia di un prodotto.
Se vuoi sapere come scattare le foto ai tuoi prodotti leggi il nostro apposito.
Ma qui tratteremo di qualcos’altro.
Le tue immagini devono essere ad alta risoluzione e nitide. Ma questo ha un prezzo.
Un immagine grande e ad alta definizione può avere dimensioni del file enormi.
Se carichi 2 o tre foto in altissima definizione sul sito quella esperienza scattante di navigare nel tuo negozio online può trasformarsi in un incubo, come nuotare nelle sabbie mobili.
Ciò non solo farà fuggire i visitatori, ma col tempo, lo noterà anche Google, e questo può influire sul tuo posizionamento organico.
Leggi: Cos’è un Sito ecommerce
Nell’e-commerce, è fondamentale trovare un buon equilibrio tra qualità dell’immagine e dimensioni del file immagine quando si salva un’immagine per il proprio sito.
Ti mostreremo quindi come trovare il giusto compromesso in questo post.
Se sei uno che scatta la foto di un prodotto e la carica direttamente nel sito e commerce, questo tutorial fa decisamente per te.
Se non hai conoscenze o processi particolari per il salvataggio di immagini con dimensioni di file determinate in mente, questo tutorial è per te.
Se il tuo sito ha tonnellate di immagini e le cose vanno a rilento, questo tutorial è per te.
Se non hai ancora iniziato a costruire il tuo negozio online, questo tutorial è fatto assolutamente per te.
Pronto per ottimizzare le tue immagini prodotto?
Che tipo di file immagine uso?
Ci sono tre tipi di file principali su cui vogliamo concentrarci per il salvataggio di immagini ottimizzate per il web: GIF, JPG e PNG. Ogni tipo di file ha i suoi punti di forza e di debolezza ed è molto importante sapere quali e tenerli a mente quando si salva un’immagine.
LAVORARE CON JPG
JPG (noto anche come JPEG) è il tipo di file più popolare per le immagini sul web. Il formato JPG è perfetto per le fotografie o per le immagini complesse che contengono molti colori, ombre, sfumature o motivi complessi. I JPG gestiscono bene questo tipo di immagini perché i JPG hanno un enorme paletta di colori con cui lavorare.
I JPG possono anche essere salvati in alta qualità, bassa qualità o o qualcosa di intermedio. Ciò consente di regolare e salvare l’immagine esattamente come si desidera, bilanciando la qualità e le dimensioni del file.
Use Case for Ecommerce Entrepreneurs: i JPEG sono il formato di file più popolare online ed è comunemente usato per immagini di prodotti, fotografie e banner / immagini hero per la home page.
 LAVORARE CON PNG
LAVORARE CON PNG
I PNG sono un altro formato di file popolare online. In Adobe Photoshop, hai la possibilità di salvare PNG, PNG-8 o PNG-24.
PNG-8 ha una tavolozza di colori molto limitata di 256 colori. Anche se la dimensione dell’immagine è più piccola, questa non è una buona opzione per immagini e fotografie complesse.
PNG-24 fornisce un’immagine di qualità molto più alta ma paga il dazio di avere poi dimensioni maggiori.
Soprattutto, i PNG possono gestire la trasparenza. Questo è uno dei più grandi punti di differenziazione tra PNG e JPEG.
I PNG vengono utilizzati più volte per i loghi perché sono di alta qualità e possono gestire la trasparenza. Funziona bene per i loghi perché il logo richiede quasi sempre la trasparenza, è probabile che sia di alta qualità e perché i loghi sono una piccola parte del tuo sito in generale, quindi le dimensioni del file sono ancora ridotte.
LAVORARE CON GIF
Le GIF erano più popolari molti anni fa, ma sono ancora un’opzione per le piccole dimensioni dell’immagine dove sono necessari solo pochi colori. Proprio come PNG-8, i file GIF sono limitati a solo 256 colori. Per questo motivo, le GIF non dovrebbero mai essere utilizzate per le foto dei prodotti.
SUGGERIMENTO PRO: se vuoi saperne di più sui formati delle immagini del web, clicca sul nostro articolo I formati immagine del Web.
Come salvare correttamente le immagini
Come ci si può aspettare, le immagini di grandi dimensioni richiedono più tempo per essere caricate. Quando diciamo grande, ci riferiamo alla dimensione del “file” piuttosto che alle dimensioni di un’immagine, ovvero il valore in KB, MB, GB etc.
Leggi : come creare un sito Ecommerce
Visto che il 47% degli utenti si aspetta che una pagina web venga caricata in circa 2 secondi e il 40% abbandonerà una pagina che richiede più di 3 secondi per essere caricata, è importante che le immagini siano abbastanza piccole da garantire un sito veloce nel caricamento.
Ci sono tre cose che puoi fare per ottimizzare correttamente le immagini per il tuo negozio online:
1. SALVA LE DIMENSIONI GIUSTE
È necessario aprire l’immagine in Photoshop e visualizzarla al 100%. Ciò consente di visualizzare l’immagine alla dimensione esatta in cui verrà visualizzata sul monitor di un computer quando si salva l’immagine per il web.
2. SALVA IMMAGINI PER WEB
È possibile ridurre le dimensioni del file senza ridurre significativamente la qualità delle immagini. Il metodo preferito per ridurre le dimensioni del file senza ridurre significativamente la qualità dell’immagine è utilizzare la funzione “Salva per Web” di Photoshop.
Apri la tua immagine in Photoshop e vai su File> Esporta> Salva per Web (Legacy) …. Apparirà una finestra che ti permetterà di scegliere la qualità dell’esportazione. Una qualità di 60 funziona meglio perché riduce le dimensioni del file fino a un valore inferiore a un megabyte e non c’è alcuna differenza evidente nella qualità.
3. SISTEMI DI COMPRESSIONE IMMAGINI SU WEB
Le app per la compressione delle immagini sono il modo più semplice per ridurre le dimensioni del file delle immagini. Questi tipi di strumenti rimuovono i dati nascosti nel file immagine, come profili di colore aggiuntivi e metadati (come la geolocalizzazione di dove è stata scattata la fotografia) che non sono necessari.
Questi strumenti forniscono un modo rapido e semplice per ridurre le dimensioni dei file senza perdere alcuna qualità di immagine.
App / servizi di compressione delle immagini
Comprimere un immagine per il Web – Esempio passo per passo
Per iniziare, facciamo finta di essere una piccola azienda che vuol cambiare la propria immagine di intestazione sul proprio negozio online.
Scegliamo quindi una foto scenica, rendiamo il nostro prodotto assolutamente incredibile e scattiamo una foto con una fotocamera professionale. Ok Fatto!
Grande abbiamo la nostra foto. Che bellezza!
Diamo uno sguardo al file,
Ma … la dimensione del file è ENORME! 18 MB per la precisione. E le dimensioni della foto sono 5198 × 3462 pixel. Questo file è completamente inutilizzabile in questo momento. È talmente grande da stamparci un poster di dimensioni cinematografiche. A 14,6 MB, questa immagine richiederebbe molto tempo per essere caricata sul computer di un visitatore. Questo non va bene.
Leggi anche: le migliori piattaforme per l’ecommerce
Dimensione immagine originale
È ora di mettersi al lavoro e ridurre le dimensioni dell’immagine e le dimensioni del file, in modo significativo.
Ricorda, faremo tre cose sull’immagine.
Ridurremo dimensioni immagine (sono le misure della fotografia)
Salveremo opportunamente l’immagine per ridurre la dimensione del file (Questa è la dimensione del file e quanto spazio occupa sul disco del tuo computer e / o sul tuo server web.
Comprimi il file immagine (per eliminare eventuali dati nascosti aggiuntivi occupando spazio)
RIDUCI IL FORMATO DELL’IMMAGINE
A seconda del programma che decidi di utilizzare e delle preferenze personali, puoi:
- Ridurre le dimensioni dell’immagine prima di salvare
- Ridurre le dimensioni dell’immagine mentre salvi l’immagine
- Salvare l’immagine, quindi ridurre le dimensioni dell’immagine
Per semplificare le cose, ridurremo prima le dimensioni dell’immagine. Per fare questo, aprirò l’immagine in Photoshop (puoi usare qualunque programma di immagine con cui ti senti più a tuo agio).
Per capire quali sono le dimensioni, ho esaminato la dimensione dell’immagine della homepage suggerita dal tema. Era 1600 × 982 pixel (ricorda che l’originale era 5198 × 3462 pixel) che è la misura più simile a quella suggerita dal tema WordPress.
In Photoshop, selezionerò Immagine -> Dimensione immagine.
Ma se volete utilizzare Photoshop andate a leggere la nostra guida su come comprimere le immagini con Photoshop.
Dato che non tutti possono o vogliono utilizzare Photoshop, in quanto è a pagamento, vi suggeriamo una risorsa gratuita per ottimizzare le immagini a pagamento online, che è il Pixlr Editor.
Una volta aperta l’immagine con Pixlr Editor, andiamo su Image > Image Size come vedi nell’immagine qui sotto:
Inseriamo quindi nei campi editabili la misura che vogliamo dare all’immagine
Ok, abbiamo ridotto le dimensioni (dimensioni) dell’immagine a qualcosa di più appropriato, magari quelle suggerite dal tema WordPress.
SALVA LE IMMAGINI CORRETTAMENTE (SALVA PER WEB)
In Photoshop, esiste un comando specifico chiamato “Salva per Web” che ottimizza il file immagine per la visualizzazione online. Questo è importante poiché il normale comando “Salva” può finire per creare dimensioni di file 2-3 volte maggiori del comando “Salva per Web”.
Ma sul Pixlr editor non esiste questa differenza, lui salverà già le immagini per il Web con il tasto “SAVE”.
Andate quindi su File>Save.
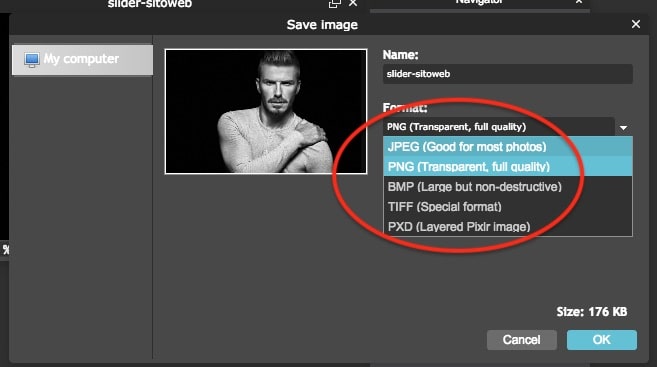
Nella casella “Save”, dobbiamo fare alcune selezioni.
- Tipo di immagine: il tipo di file influenzerà la qualità e la dimensione del file di output.
- Qualità dell’immagine: è importante e può influire pesantemente sulle dimensioni del file finale.
- Dimensioni: lo abbiamo già fatto nel primo passaggio, quindi non c’è bisogno di farlo di nuovo, ma se non lo facessimo nel primo passaggio, potremmo semplicemente modificare le dimensioni dell’immagine qui.
Sulla base di ciò che abbiamo appreso all’inizio di questo post, sappiamo che JPEG è il miglior tipo di file per le fotografie o qualsiasi immagine con molti colori e complessità. Selezioneremo quindi…JPEG!
Per la qualità dell’immagine, hai di una scala in cui è possibile selezionare le impostazioni che vanno da Massimo a Basso, attraverso una barra che puoi scorrere. Scorrendo la barra verso destra o sinistra diamo un’occhiata alla dimensione del file di output finale con ciascuno livello di qualità (questa informazione viene visualizzata nell’angolo in basso vicino al pulsante di salvataggio delle immagini):
ecco alcuni range
- Massimo: 1,38 MB
- Molto alto: 611 KB
- Alto: 339 KB
- Medio – 152 KB
- Basso – 86k
Puoi vedere che per ogni livello di qualità si abbassa man mano che scorri la barra verso sinistra, quindi il peso dell’immagine si riduce di quasi la metà. In generale, abbiamo riscontrato che Alto è l’impostazione migliore per la maggior parte delle immagini. A questo livello, è quasi impossibile per l’occhio umano vedere qualsiasi degradazione nella qualità dell’immagine, e la dimensione del file è di circa 4 volte inferiore rispetto al massimo.
Se l’immagine è estremamente importante e ha molti dettagli, potresti voler selezionare un livello più alto e salvare a Molto alto.
In sostanza, il salvataggio per il Web è un atto di bilanciamento: è necessario bilanciare la qualità dell’aspetto grafico e le dimensioni del file in base alle proprie esigenze personali.
SUGGERIMENTO PRO: come regola generale, ci piacciono le foto dei prodotti a un massimo sugli 80-150 KB e per le immagini Hero della home page le dimensioni massime di 250-350 KB. Questi numeri sono buoni punti di riferimento per i tuoi obiettivi.
COMPRESSIONE IMMAGINI VIA WEB
Se hai utilizzato Adobe Photoshop o Pixlr, avranno già fatto un ottimo lavoro nel ridurre le dimensioni dell’immagine, tuttavia, è comunque possibile rimuovere un altro 5-10% delle dimensioni dell’immagine utilizzando un’applicazione di compressione come Imagecompressor.
ImageCompressor è anche un ottimo modo molto semplice per ridurre rapidamente le dimensioni del file immagine, se hai usato un altro programma per salvare le tue immagini non potente quanto Photoshop.
Infilando ciascuno dei file dal passaggio precedente, direttamente su Imagecompressor, siamo stati in grado di ridurre ulteriormente le dimensioni dell’immagine di un altro 5%. Non un enormità, ma ancora una volta, questi erano già ottimizzati con Photoshop e Pixlr. Indipendentemente da tutto, ogni KB conta.
Conclusione
Per riassumere, la nostra foto era incredibilmente enorme quando abbiamo iniziato. Tuttavia, con pochi semplici passaggi, abbiamo ridotto la dimensione della foto da 5198 × 3462 a 1600 × 982 in modo che si adattasse perfettamente alla nostra home page e, allo stesso tempo, l’abbiamo presa da computer che pesava 14.4mb, fino a portarla ad un ragionevole 330kb .
Salvare le immagini in modo appropriato per il web è un passo importante da imparare velocemente e attuare religiosamente. Anche se si risparmia solo il 10-20% su ciascuna immagine, nel tempo, man mano che il tuo negozio e il tuo sito web crescono, ogni piccolo KB può generare risparmi significativi che porteranno a un’esperienza generale molto più piacevole per i tuoi visitatori, clienti e Google.


 LAVORARE CON PNG
LAVORARE CON PNG