Cosa sono gli Shortcode di Woocommerce?
Gli shortcode di WooCommerce sono tag testuali preformattati che ti consentono di aggiungere facilmente funzionalità o contenuti specifici alle tue pagine e ai tuoi post.
Sono scritti tra parentesi quadre (ad esempio, [shortcode]) e possono essere posizionati ovunque nell’editor dei post per visualizzare il contenuto o la funzionalità desiderati.
Molti shortcode in WooCommerce ti consentono di visualizzare prodotti, categorie, carrelli, pagine di pagamento e altri tipi di contenuti, come account cliente e tracciamento degli ordini.
Il plug-in WooCommerce è costruito con dei set di shortcode e puoi installare plug-in per aggiungerne altri. Che tu voglia elencare i prodotti in una tabella, visualizzare il carrello ovunque sul tuo sito o qualcos’altro, sei nel posto giusto!
Probabilmente ti sei già imbattuto in alcuni shortcode qualche volta, sia che tu sia nuovo di WordPress o che lo usi da qualche tempo. Gli shortcode sono, come suggerisce il nome, brevi pezzi di codice che svolgono una sorta di funzione.
Gli shortcode di WooCommerce, ad esempio, ti consentono di aggiungere precise funzioni relative a WooCommerce alle pagine, ai post, alle barre laterali e alle aree widget di WordPress sul tuo sito web.
WooCommerce viene fornito con diversi codici chiamati “shortcode” che possono essere utilizzati per inserire contenuti all’interno degli articoli e delle pagine.
Dopo l’installazione questi shortcode sono già inseriti all’interno delle pagine, quindi non dovrebbe essere necessario utilizzarli da nessun altra parte.
Se stai cercando un modo per semplificare l’esperienza di acquisto nel tuo negozio online, puoi farlo utilizzando gli shortcode WooCommerce. Possono aiutarti a migliorare i flussi di acquisto degli utenti e a ottimizzare il tuo negozio online per avere migliori conversioni.
Ad esempio, puoi utilizzare gli shortcode WooCommerce per:
- Visualizzare un elenco dei prodotti più votati sulla tua home page.
- Mettere in mostra i prodotti correlati ogni volta che un cliente esprime interesse per un prodotto.
- Evidenziare i prodotti in evidenza nei blocchi Gutenberg, nelle barre laterali e in altre aree con widget.
Con questo in mente, in questa guida completa, spiegheremo come utilizzare gli shortcode WooCommerce per offrire esperienze utente migliori e aumentare i profitti del tuo sito ecommerce. Lungo il percorso, spiegheremo anche quando (e perché) dovresti utilizzare ciascun shortcode. Esamineremo gli shortcode forniti con WooCommerce stesso e gli shortcode che puoi aggiungere con altri plugin.
Per approfondire leggi anche la Guida Shortcode di WordPress
Indice Argomenti
- Cosa sono gli ShortCode Woocommerce
- Come usare gli gli ShortCode Woocommerce
- Quando usare gli ShortCode Woocommerce
- ShortCode Woocommerce Lista Prodotti
- ShortCode Woocommerce Quick view
- ShortCode Woocommerce Tabella prodotti
- ShortCode Woocommerce Aggiungi al carrello
- ShortCode Woocommerce categorie prodotti
- ShortCode Woocommerce prodotti recenti
- ShortCode Woocommerce prodotti in evidenza
- ShortCode Woocommerce prodotti in sconto
- ShortCode Woocommerce prodotti più venduti
- Elenco degli Shortcode Woocommerce
Come usare gli Shortcode Woocommerce
Gli shortcode sembrano un po’ tecnici, ma in realtà sono progettati per essere utilizzati da chiunque. Non hai bisogno di alcuna abilità di programmazione.
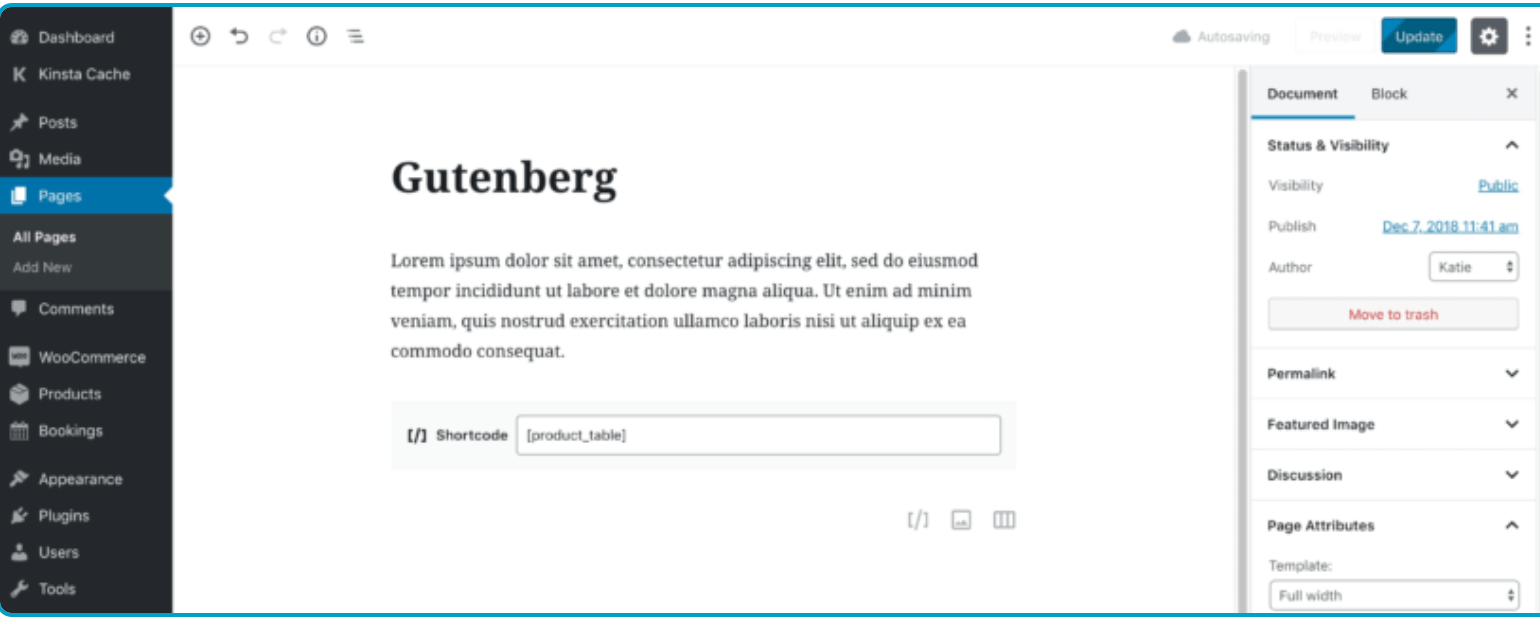
Inserisci semplicemente lo shortcode in qualsiasi editor di testo all’interno di WordPress o in un blocco “Shortcode” se utilizzi Gutenberg o un generatore di pagine come Elementor o Visual Composer:

esempio di inserimento su Gutenberg shortcode woocommerce
Puoi combinare shortcode e visualizzare più shortcode su un’unica pagina. Ad esempio, potresti combinare lo shortcode di tracciamento dell’ordine con lo shortcode dell’account utente. Tutto quello che devi fare è inserire entrambi gli shortcode nella stessa pagina. Sarebbe qualcosa del genere:

esempio di inserimento su shortcode woocommerce combinati in una pagina wordpress
Quando usare gli shortcode WooCommerce?
Diversi negozi WooCommerce seguono modelli di business ecommerce diversi, hanno serie di requisiti diversi e operano in nicchie diverse. Questo è il motivo per cui non puoi utilizzare un modello generico per costruire il tuo negozio online e farlo crescere. Ad un certo punto, dovrai uscire dagli schemi e differenziare il tuo negozio per adattarlo alla tua strategia di vendita.
È qui che entrano in gioco gli shortcode WooCommerce.
Gli shortcode di WooCommerce consentono ai proprietari dei negozi di personalizzare facilmente l’aspetto del proprio negozio online. Utilizzando gli shortcode, i proprietari dei negozi possono sperimentare il design, le funzionalità e i flussi di utenti del proprio negozio online per migliorare l’esperienza dell’utente.
Ad esempio, potresti voler visualizzare i tuoi prodotti WooCommerce in modo diverso rispetto a come lo fa il plug-in WooCommerce predefinito. Questo è possibile con gli shortcode WooCommerce giusti.
Gli shortcode di WooCommerce ti consentono anche di selezionare esattamente quali tipi di prodotti (o quali prodotti specifici) desideri mostrare in determinate aree. Questo è un caso d’utilizzo particolarmente interessante per chiunque desideri creare una pagina Bestseller o una pagina Nuovi arrivi.
Gli shortcode WooCommerce sono utili anche per visualizzare un singolo prodotto in una pagina o in un post. Ad esempio, se desideri scrivere una recensione di un particolare prodotto sul tuo blog, potresti includere il prodotto (con opzioni di acquisto) direttamente nel post del blog. Questo è possibile con uno shortcode del prodotto WooCommerce.
Un altro importante caso d’uso degli shortcode WooCommerce è la visualizzazione dei prodotti in base ai loro attributi. Ad esempio, potresti voler elencare tutti i vestiti di colore rosso o rosa per San Valentino. Puoi farlo utilizzando uno shortcode del prodotto WooCommerce e specificando i prodotti con l’attributo colore rosso o rosa.
Shortcode di lista dei prodotti WooCommerce
Esistono anche shortcode per elencare i prodotti in diversi modi nel tuo negozio. Questi aggiungono ulteriore flessibilità, quindi non sei bloccato dalle visualizzazioni limitate che ottieni nelle pagine del negozio e delle categorie. Invece, puoi utilizzare gli shortcode WooCommerce per elencare uno o più prodotti letteralmente ovunque sul tuo sito WordPress, in una visualizzazione elenco basata su griglia o tabella.
Shortcode dei prodotti WooCommerce
WooCommerce ha uno shortcode che ti consente di elencare prodotti specifici in un layout a griglia:
[ ids="73,88,75,55,78,22"] Puoi anche aggiungere altri parametri (come orderby e columns) per personalizzare l’aspetto del front-end.
Puoi scegliere il numero di prodotti da elencare per riga. Ad esempio, se desideri visualizzare sei prodotti in tre colonne ordinate per data in ordine crescente, utilizzerai lo shortcode: “[="88,58,30,76,24,60" orderby="date" columns= "3" ordine="ASC"]
Allo stesso modo, per visualizzare i prodotti in ordine decrescente, sostituiresti semplicemente ASC con DESC.
Shortcode per la visualizzazione rapida(quick view) di WooCommerce
Uno shortcode per la visualizzazione rapida di WooCommerce fornisce un opzione eccellente per saperne di più sui prodotti, scegliere le caratteristiche e aggiungerli al carrello senza uscire dalla pagina corrente.
Se installi il plugin WooCommerce Quick View Pro e scegli tra due modi per aggiungere pulsanti di visualizzazione rapida tramite uno shortcode puoi:
1. Aggiungere pulsanti di visualizzazione rapida allo shortcode.”Products”
Come abbiamo visto sopra, puoi elencare uno o più prodotti utilizzando lo shortcode WooCommerce[].
Questo shortcode funziona perfettamente con WooCommerce Quick View Pro, che aggiunge pulsanti di visualizzazione rapida all’elenco di prodotti come questo:
I clienti possono aprire la lightbox per vedere/scegliere attributi e varianti. Possono quindi aggiungere al carrello senza dover visitare la pagina del singolo prodotto.
2. Short code del pulsante di visualizzazione rapida individuale
Il plug-in Quick View Pro viene fornito anche con il proprio shortcode di visualizzazione rapida WooCommerce. Questo mostra i pulsanti di visualizzazione rapida individualmente, in modo che tu possa inserirli facilmente in altri contenuti sul tuo sito:
Aggiungi semplicemente lo shortcode [ quick_view id=”546″], sostituendo “546” con l’ID prodotto.
Il testo del pulsante è controllato dalla pagina delle impostazioni del plugin WooCommerce Quick View. Puoi modificarlo nello shortcode di visualizzazione rapida in questo modo: [[quick_view id=”546″ text=”Acquista felpa con cappuccio”]
Shortcode della tabella dei prodotti WooCommerce
Sebbene lo shortcode integrato dei prodotti WooCommerce sia piuttosto flessibile, ti consente solo di visualizzarli in un layout a griglia. Non è l’ideale per i negozi che desiderano mostrare più prodotti per pagina, ad esempio se stai creando un modulo d’ordine rapido di una pagina o un negozio all’ingrosso. In tal caso, potresti stare meglio con uno shortcode della tabella dei prodotti.
Sebbene WooCommerce in sé non disponga di uno shortcode per la tabella dei prodotti, puoi facilmente aggiungerne uno con il plug-in WooCommerce Product Table. Lo shortcode di base è [ product_table] e puoi configurarlo utilizzando oltre 50 opzioni di shortcode. Puoi visualizzare assolutamente qualsiasi tipo di dati di prodotto, inclusi tutti i dati integrati e i campi personalizzati.
Visualizza l’elenco completo delle opzioni degli shortcode che ottieni con WooCommerce Product Table.
WooCommerce aggiungi al carrello lo shortcode
Il plugin WooCommerce è dotato di uno shortcode [ add_to_cart] integrato che ti consente di inserire un pulsante Aggiungi al carrello per un prodotto specifico ovunque tu voglia. Aggiungi semplicemente l’ID e/o lo SKU del prodotto che desideri visualizzare nel pulsante Aggiungi al carrello per:
[ add_to_cart="38"]
Se desideri includere il prezzo del prodotto, utilizza:
[ add_to_cart="38" show_price="true"]

shortcode aggiungi a carrello
Per i prodotti semplici, verrà visualizzato un pulsante Aggiungi al carrello.
Per i prodotti variabili, verrà visualizzato il pulsante “Seleziona opzioni“:
Anteprima del pulsante Prezzo/Carrello sul front-endIMG
I clienti devono visitare la pagina del singolo prodotto per scegliere le varianti. È meglio magari utilizzare la tabella dei prodotti WooCommerce per elencare uno o più prodotti variabili in una tabella, completa con menu a discesa delle varianti:
Plugin per la tabella dei prezzi WooCommerce con menu a discesa delle variazioniIMG
In questo modo, i clienti possono selezionare le opzioni e aggiungerle al carrello dalla pagina in cui si trovano attualmente.
Short Code della categoria di prodotto
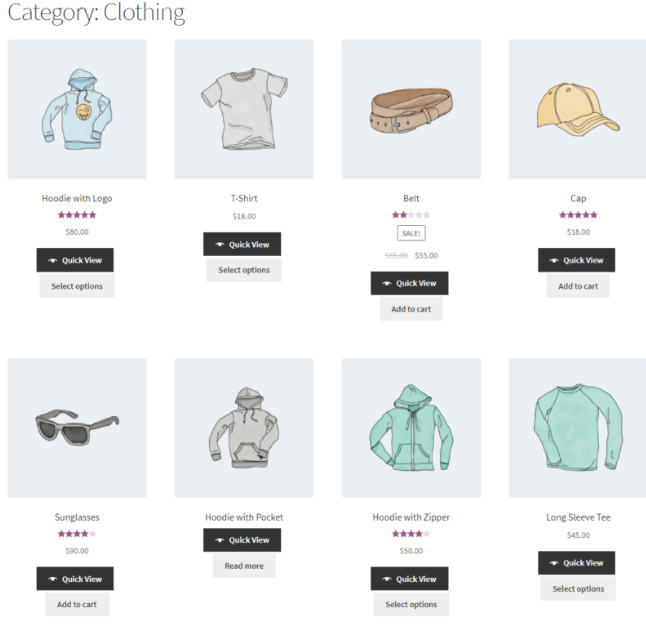
Lo shortcode della categoria prodotto elenca i prodotti di una categoria specifica in un layout a griglia standard.

Griglia prodotti categoria woocommerce
Visualizza i prodotti di una categoria specifica con i pulsanti di visualizzazione rapida
Questo è lo shortcode:
Se non ti piace il layout della griglia o se vuoi un maggiore controllo sulle informazioni da visualizzare su ciascun prodotto, puoi invece utilizzare lo shortcode WooCommerce Product Table. Il plugin WooCommerce Product Table viene fornito con un’opzione shortcode di categoria, che puoi utilizzare per elencare prodotti solo di categorie specifiche:
[category product_table="abbigliamento"]
A differenza dello shortcode integrato fornito con WooCommerce, puoi scegliere quali colonne di informazioni visualizzare su ciascun prodotto e consentire ai clienti di selezionare varianti e scegliere quantità direttamente dalla tabella dei prodotti. Ciò rende lo shopping molto più veloce e aumenta il tasso di conversione.
Shortcode delle categorie di prodotti WooCommerce
Gli Short code delle categorie di prodotto elencano le categorie di prodotto anziché i prodotti al loro interno. Per esempio:
[ product_categories limit="4" orderby="name" order="ASC"]
elencherà 4 qualsiasi delle tue categorie WooCommerce, ordinate per nome.
Mostrare le categorie di prodotti WooCommerce utilizzando uno shortcodeIMG
Diamo un’occhiata ad alcuni degli attributi e degli shortcode associati alle categorie di prodotti:
- limit controlla il numero di categorie visualizzate.
- orderby controlla l’ordinamento; “nome” e “data” sono opzioni valide.
- order rappresenta l’ordine delle categorie di prodotto, ad esempio “ASC” o “DESC”.
- column mostra il numero di colonne in cui sono disposte le categorie.
- hide_empty viene utilizzato per nascondere le categorie di prodotti senza prodotti.
- parent ti consente di mostrare solo le categorie di prodotti di primo livello.
- ids indica che gli ID di categoria possono essere impostati solo in base ai risultati specificati in output.
Prodotti recenti
Lo shortcode dei prodotti recenti di WooCommerce mostra i prodotti che hai aggiunto di recente al tuo negozio di e-commerce.
Questo è lo shortcode per i prodotti recenti:
[ recent_products per_page="5" columns="3 orderby="date" order="ASC"]
Altrimenti, se vuoi visualizzare la data effettiva in cui il prodotto è stato aggiunto al tuo negozio online o magari vuoi solo un maggiore controllo, puoi utilizzare il plug-in WooCommerce Product Table.
Basta ordinare la tabella dei prodotti per data in ordine decrescente e utilizzare il numero limite del prodotto per controllare quanti prodotti includere:
[ product_table sort_by="data" sort_order="desc" product_limit="5"]
Se metti una colonna di data nella tabella, i clienti potranno vedere facilmente quali prodotti sono stati aggiunti di recente al negozio.
Prodotti in Evidenza
Lo shortcode Prodotti in evidenza per WooCommerce ti consente di elencare i prodotti in evidenza separatamente dal resto del tuo negozio. Usalo per elencare i prodotti in evidenza ovunque tu voglia, ad esempio nei post del blog o in altre pagine. Ad esempio, potresti voler mettere in evidenza magliette o cappellini specifici.
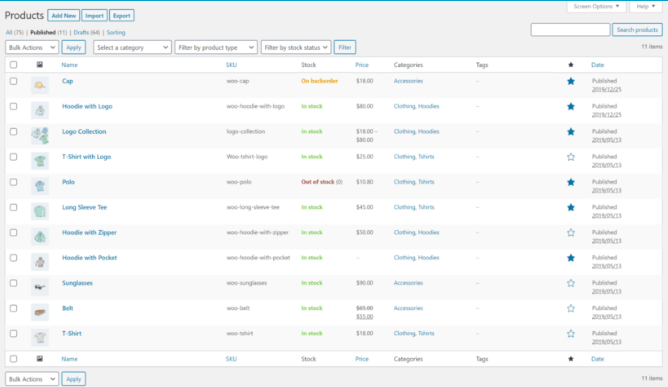
I prodotti in evidenza sono prodotti WooCommerce che hanno un’icona a forma di stella blu accanto nella pagina Tutti i prodotti:
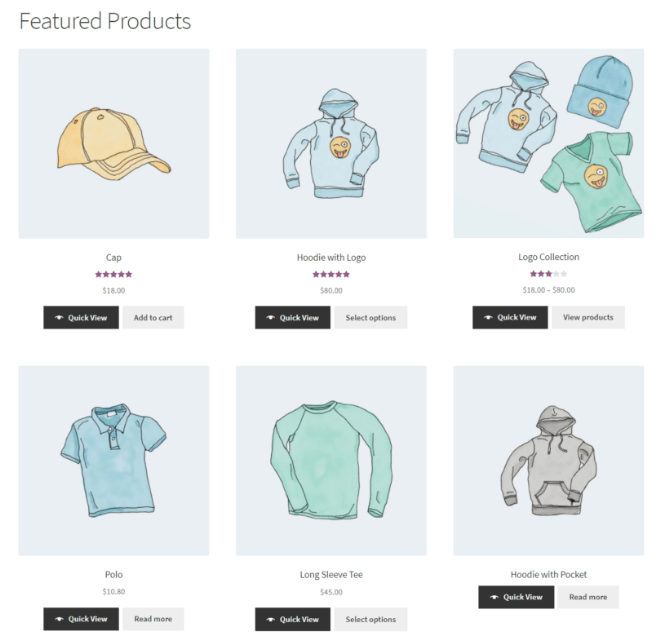
Questo è lo shortcode per mostrare i prodotti in evidenza: [ featured_products per_page="6" columns="3" orderby="date" order="DESC"]. L’output dovrebbe assomigliare a questo:
Ancora una volta, se non ti piace la griglia delle immagini, puoi invece elencare i prodotti in evidenza utilizzando lo shortcode del plugin WooCommerce Product Table:
[ product_table term="product_visibility:featured"]
Elenca i prodotti in primo piano in un layout a tabella, con le colonne di informazioni che hai scelto nella pagina delle impostazioni del plug-in.
Shortcode dei prodotti in sconto WooCommerce
Lo shortcode Prodotti in vendita ti consente di mostrare i prodotti attualmente in vendita. Puoi visualizzarli facilmente utilizzando lo shortcode:
[ sale_products per_page="6" columns="3" orderby="date" order="DESC"]
Shortcode dei prodotti più venduti
Utilizza il seguente shortcode WooCommerce per visualizzare i prodotti più venduti di tutti i tempi in una griglia:
[ best_selling_products per_page="6" columns="3" orderby="date" order="ASC"]
Elenca tutti i prodotti più venduti utilizzando gli shortcode WooCommerce
I pulsanti di visualizzazione rapida vengono visualizzati nel front-end se hai installato il plug-in WooCommerce Quick View Pro sul tuo sito WordPress.
Se preferisci un layout a tabella, puoi anche elencare i prodotti più venduti o popolari con lo shortcode WooCommerce Product Table come questo:
[ product_table sort_by="popolarity" sort_order="desc" product_limit=5]
Ecco un elenco di Short Code di Woocommerce
WooCommerce > 2.1.x Shortcode:
[ woocommerce_cart ]– mostra la pagina carrello[ woocommerce_checkout ]– mostra la pagina checkout[ woocommerce_order_tracking ]– mostra la pagina di ricerca della spedizione[ woocommerce_my_account ]– mostra la pagina account utente.
Per saperne di più sulle nuove impostazioni di WooCommerce 2.1, andate su Endpoints documentation.
WooCommerce < 2.1.x Shortcode:
[ woocommerce_edit_account ]– modifica le pagine account[ woocommerce_change_password ]– mostra la pagina cambia password[ woocommerce_view_order ]– mostra la pagina di visualizzazione dell’ordine dell’account utente[ woocommerce_logout ]– mostra la pagina di logout[ woocommerce_pay ]– mostra la pagina di pagamento[ woocommerce_thankyou ]– mostra la pagina ordine ricevuto[ woocommerce_lost_password ]– mostra la pagina password smarrita[ woocommerce_edit_address ]– mostra la pagina modifica indirizzo account utente
La matrice dell’argomento (etichettato “args”) mostrata sopra ogni shortcode. mostra i parametri validi e i valori di default di ogni shortcode.
Nota: Digitare CTRL/CMD + Shift + V per incollare uno qualsiasi di questi shortcode nell’editor di WordPress, così da evitare qualsiasi errore!
Carrello
Utilizzato nella pagina del carrello, lo shortcode mostra i contenuti del carrello e funge da interfaccia per i codici coupon.
Args: nessuno
Checkout
Utilizzato nella pagina checkout, lo shortcode mostra il processo di checkout.
Args: nessuno
Order Tracking Form (Ricerca spedizioni)
Permette ad un utente di controllare lo stato di un ordine inserendone i dettagli.
Args: nessuno
Il Mio Account
Mostra la sezione ‘il mio account’, dove il cliente può visualizzare i vecchi ordini e aggiornare le informazioni. è possibile specificare il numero di ordini da mostrare; il parametro di default è di 15 ordini (digita -1 per mostrare tutti gli ordini).
Args:
L’argomento utente corrente viene impostato automaticmante usando ( ‘id’, get_current_user_id() ).
Il seguente shortcode può essere utilizzato ovunque.
Prodotti Recenti
È una lista dei prodotti recenti – molto utile nella homepage. Il ‘per_page’ shortcode determina quanti prodotti mostrare nella pagina.
Args:
Per saperne di più sui parametri di default ‘orderby’ fate riferimento a WordPress Codex: Class Reference
Prodotti in Vetrina
Funziona esattamente allo stesso modo dei prodotti recenti ma mostra i prodotti che sono stati impostati come “in vetrina”. In questo esempio lo shortcode sta dicendo di visualizzare 12 prodotti in vetrina un 4 colonne.
Args:
Prodotto
Mostra un singolo prodotto per ID o COD (SKU).
*se il prodotto non viene visualizzato, assicurarsi che non sia settato su ‘nascondi dal catalogo visibile”
Per trovare l’ID del prodotto, bisogna andare nella schermata Prodotti, passare sopra al nome del prodotto con il cursore e l’ID apparirà come mostrato di seguito.
Prodotti
Mostra più prodotti per ID o COD (SKU).
Args:
*se il prodotto non viene visualizzato, assicurarsi che non sia settato su ‘nascondi dal catalogo visibile”
Aggiungi al carrello
Mostra il prezzo e il pulsante aggiungi al carrello, per un singolo prodotto by ID.
Args:
Aggiungi al carrello URL
Ripeti l’URL sul pulsante Aggiungi al carrello di un singolo prodotto per ID.
Args:
Pagina Prodotto
Mostra una singola pagina di prodotto completa, per ID o COD (SKU).
Categoria Prodotto
Mostra più prodotti in una categoria con uno slug.
Args:
Categorie Prodotti
Mostra categorie di prodotti in loop.
Args:
Il campo ‘numero’ è usato per mostrare il numero dei prodotti e il campo ‘id’ serve per comunicare allo shortcode quali categorie mostrare.
Imposta il parametro genitore a 0 solo per mostrare le categorie di livello top. Imposta gli id in un elenco separato di id per mostrare solo quelli.
Prodotti in Vendita
Lista di tutti i prodotti in vendita.
Args:
I Prodotti più Venduti
Lista dei prodotti più venduti
Args:
Lista dei prodotti più votati
Elenco dei prodotti più votati
Args:
Attributo del Prodotto
Elenco dei prodotti con un attributo
Args:
Prodotti Correlati
Lista dei prodotti correlati
Args:
L’Argomento ‘per_page’
Nota bene: l’argomento ‘per_page’ shortcode determina quanti prodotti sono visualizzati nella pagina.
Pasticciare con i Shortcode
Se avete incollato correttamente tutti gli shortcode ma la schermata è incasinata, assicuratevi di non aver inserito lo shortcode tra i <pre> tag. Questo è un problema abbastanza comune. Per rimuovere questi tag, modifica la pagina e clicca sulla scheda “Testo”:
Ordinare i prodotti per Custom Meta Fields
In molti shortcode come:
[ recent_products ][ featured_products ][ products ][ product_category ][ sale_products ][ top_rated_products ][ product_attribute ][ related_products ]
Potete scegliere di ordinare i prodotti secondo i seguenti valori:
- menu_order
- title
- date
- rand
- id
usando l’attributo “orderby”, per esempio:
[ products skus=”foo, bar, baz” orderby=”date” order=”desc” ].
Ma potete disporre i prodotti anche in base ai custom meta fields, utilizzando il seguente codice (in questo esempio abbiamo ordinato i prodotti per prezzo):
è necessario inserire quello snippet in functions.php nella cartella del tuo tema e poi aggiustarlo modificando la meta_key.