Cls o Cumulative layout shift come riconoscerlo e aggiustarlo
È capitato a tutti noi: proviamo a cliccare su un pulsante di su un sito Web e poco prima di fare clic, la pagina scatta di un centimetro e finiamo per fare clic su qualcos’altro… Uff! Questo comportamento del sito web si chiama CLS o Cumulative layout shift. Ci fa sentire rallentati e ostacolati. Fortunatamente, gli sviluppatori di siti Web sono ora incentivati a migliorare la loro esperienza sul sito a causa del rilascio dei Core Web Vitals di Google; un insieme di metriche che aiutano i proprietari di siti web a misurare e migliorare l’esperienza utente delle loro pagine web.
Il Cumulative Layout Shift è una di queste metriche chiave che misura la “sussultanza” di un sito Web e il modo in cui si sposta inaspettatamente quando gli elementi vengono caricati.
Indice
- Cos’è il Cls?
- Cosa causa il Cls?
- Perché CLS è importante
- Come si misura il Cumulative layout Shift?
- Come migliorare il Cumulative layout shift?
- Verificare se hai un file robots.txt
- Come creare un file robots.txt
Diamo un’occhiata più da vicino a come funziona questa metrica e come puoi assicurarti che il tuo sito web segua le migliori direttive, in modo da posizionarti più in alto sui motori di ricerca e offrire ai tuoi utenti un’esperienza migliore.
Cos’è il Cumulative Layout Shift
“Il Cumulative Layout Shift (o CLS) è una misura di quanto una pagina web si sposta inaspettatamente durante un esperienza di navigazione. Ad esempio, se mentre un visitatore del sito web legge una pagina, viene caricato un banner e la pagina fa un piccolo scatto verso il basso, questo costituisce un punteggio CLS alto. Insieme a Largest Contentful Paint (la quantità di tempo necessaria per caricare il contenuto più grande) e INP (quanto tempo impiega l’elemento più lento di una pagina a diventare interattivo o “cliccabile”), CLS è parte cruciale dei Core Web Vitals di Google. I web crawler di Google misurano il CLS su ogni pagina che indicizzano.
Cosa causa il CLS (Cumulative Layout Shift)?
Gli spostamenti di pagina si verificano quando il contenuto viene caricato a velocità diverse e provoca la modifica la posizione di un elemento del layout, alterando ciò che lo spettatore sta guardando. Gli annunci che si caricano lentamente, i video di dimensioni sconosciute che appaiono all’improvviso o gli elementi DOM aggiunti dinamicamente sono tutte potenziali cause di CLS. L’esempio seguente mostra cosa succede quando un banner pubblicitario viene caricato dopo il caricamento del resto della pagina web. Il contenuto viene spinto verso il basso e l’esperienza dell’utente ne risente negativamente.
Può essere difficile sapere se i tuoi utenti stanno subendo il CLS del tuo sito web, perché non tutti i dispositivi o gli ambienti funzionano allo stesso modo. Se stai caricando il tuo sito Web in un ambiente di sviluppo, potresti avere elementi memorizzati nella cache o questi potrebbero essere caricati localmente. I contenuti web personalizzati basati sui cookie si comporteranno in modo diverso per ogni visitatore, soprattutto a seconda della loro posizione. Inoltre, gli utenti di dispositivi mobili possono avere un’esperienza molto diversa: un piccolo spostamento su un browser Web può essere fondamentale per qualcuno che visualizza il sito su uno schermo piccolo. In realtà l’unico modo per comprendere l’esperienza dei tuoi utenti è misurare CLS, che esamineremo di seguito.
Scarica il kit per creare un Audit SEO
Perché CLS è importante?
Comprendere CLS è fondamentale per due motivi: l’esperienza dei visitatori e il posizionamento nei motori di ricerca. I tuoi visitatori hanno grandi aspettative quando si tratta delle prestazioni del tuo sito. Nel 2020, il 93% delle persone ha riferito di aver lasciato un sito Web perché non si caricava correttamente. I siti Web saltellanti che si caricano in pezzi o con comportamenti imprevisti indurranno i tuoi visitatori a trovare un altro sito Web da navigare.
E se rimangono nei paraggi, è probabile che un punteggio CLS elevato causi problemi di usabilità, come ad esempio la scelta di un opzione sbagliata, il pagamento di un prodotto indesiderato o parti mancanti del tuo sito web. Questo problema è ancor più aggravato dal gran numero di utenti Internet che navigano usando i propri smartphone.
Quando visualizzi il tuo sito su un piccolo schermo, eventuali salti e cambiamenti del layout del sito web avranno sicuramente un forte impatto sull’esperienza dell’utente mobile. Ottimizzare il tuo sito e ridurre lo spostamento del layout è essenziale per offrire ai clienti una buona esperienza. In secondo luogo, Google classifica i siti in base alle prestazioni della pagina. Una migliore esperienza utente si traduce in un ranking di ricerca più elevato. Se la tua pagina non soddisfa gli standard stabiliti da Google nelle loro linee guida Core Web Vitals, il tuo sito verrà penalizzato. Google non vuole indirizzare le persone a siti che non funzionano bene. L’allineamento con le best practice di CLS può aiutare il tuo sito web a scalare le classifiche. E poiché il 68% delle esperienze online inizia con una ricerca, assicurarsi che il tuo sito venga visualizzato nella pagina dei risultati di ricerca è importante per generare traffico in entrata.
Come si misura il Cumulative layout Shift?
La buona notizia è che non devi misurare il CLS da solo perché Google semplifica l’analisi delle prestazioni della tua pagina con lo strumento PageSpeed Insights o nel browser Chrome utilizzando Lighthouse Tools. Per analizzare le prestazioni in PageSpeed Insights:
- Inserisci l’URL di un sito web nello strumento PageSpeed
- Insights di Google.
- Fai clic su “Analizza”.
- Controlla le tue prestazioni.
Puoi osservare le prestazioni della pagina che hai inserito, sia su dispositivi mobili che su desktop, e puoi alternarle utilizzando la navigazione nell’angolo in alto a sinistra. La pagina analizzata di seguito mostra un buon punteggio cumulativo di spostamento del layout pari a 0,001.

Esempio punteggio cumulative layout shift buono
Per analizzare le prestazioni utilizzando gli strumenti Lighthouse:
- Apri il sito Web che desideri analizzare in Chrome.
- Vai a Strumenti per sviluppatori facendo clic sui tre punti nell’angolo in alto a destra della finestra del browser, scegliendo “Altri strumenti” e quindi “Strumenti per sviluppatori”.
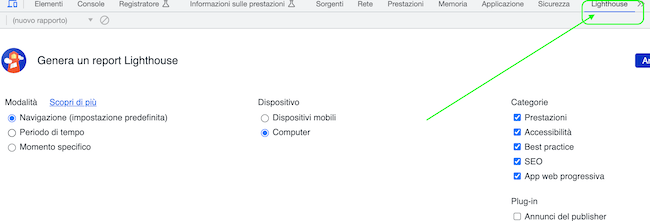
- Quando si apre la console, scegli “Lighthouse” dalle opzioni in alto. Fai clic su “Genera rapporto”.


Esempio cls non superato
Cosa sono Impact Fraction e Distance Fraction
Due termini che potresti incontrare durante la ricerca sul CLS sono “frazione di impatto” e “frazione di distanza”. Queste sono le due variabili utilizzate da Google per calcolare CLS. Cumulative layout shift = frazione di impatto x frazione di distanza la frazione di impatto(Impact Fraction) è la dimensione dell’elemento instabile rispetto al viewport(lo schermo del dispositivo). La frazione di distanza(Distance Fraction) è la quantità di spostamento dell’elemento instabile rispetto al viewport. Quindi un CLS alto consiste in un elemento di grandi dimensioni che si sposta per una lunga distanza. Un CLS basso è il risultato di un piccolo elemento che si sposta per una piccola distanza. CLS è il più grande “burst” o gruppo di punteggi di spostamento del layout che si verificano durante una finestra di sessione. In sostanza, se si verificasse una serie di spostamenti all’interno di una finestra di navigazione di circa cinque secondi, questo sarebbe considerato molto grave e la pagina otterrebbe un punteggio CLS elevato”
Come migliorare il Cumulative layout shift
Ci sono alcune best practice che i proprietari di siti Web possono seguire per migliorare il proprio punteggio CLS:
- Utilizzare un CMS (sistema di gestione dei contenuti). Soprattutto uno che si integri con Google Lighthouse (Esempio: WordPress)o altri strumenti diagnostici. Questo assicurerà che stai progettando tenendo conto delle migliori pratiche e segnala eventuali problemi prima di lanciare il tuo sito.
- Specifica gli attributi di dimensione per immagini e video. Invece di lasciare che siano loro a impostare la propria altezza e larghezza, detta gli attributi di dimensione per i tuoi file multimediali. Impostando questi attributi, indichi al browser quanto spazio riservare, anche se l’immagine non è ancora stata caricata.
- Comprendi in che modo gli annunci possono influenzare il tuo layout. Il tag publisher di Google offre indicazioni dettagliate su come riservare spazio per gli annunci. Carica nuovi contenuti sotto l’area visibile. Il caricamento di contenuti al di sopra di ciò che l’utente sta visualizzando causerà spesso lo spostamento di una pagina.
- Utilizza transizioni e animazioni per fornire un contesto ai cambiamenti di pagina. Ad esempio, un link “Approfondisci” che fa scorrere l’utente in fondo alla pagina non avrebbe alcun impatto su CLS perché si tratta di un cambiamento di layout previsto.
Una nota sullo Shift del layout previsto rispetto a quello imprevisto
CLS prende in considerazione solo i cambiamenti imprevisti. Se il layout cambia a causa di un’azione avviata dall’utente, non vi è alcun impatto su CLS. Questo è uno strumento utile da utilizzare quando non è necessario caricare tutto in una volta. Invece, offri agli utenti l’opportunità di scegliere quali elementi desiderano visualizzare tramite collegamenti come “leggi di più” o accordion “espandi argomento” all’interno della tua pagina.”
Offri una migliore esperienza utente con l’ottimizzazione CLS
Prestare particolare attenzione all’ottimizzazione del CLS non solo fornisce una migliore esperienza utente, ma migliora anche il posizionamento nei risultati di ricerca. È vantaggioso per tutti gli aspetti. Per soddisfare gli standard di Google per CLS, inizia utilizzando uno strumento diagnostico per misurare le prestazioni attuali del tuo sito web. Prendi in considerazione le linee guida di base descritte sopra e tieni in mente i cambiamenti di layout durante la progettazione del tuo sito web, in particolare per quanto riguarda le transizioni e le aggiunte di contenuti. Con queste poche semplici considerazioni, vedrai risultati migliori su tutta la linea.
Leggi anche: Come leggere i risultati Pagespeed

