Come controllare e ottimizzare la velocità di un sito
Cos’è la velocità del sito web?
La velocità del sito web o della pagina web è la quantità di tempo necessaria tra la richiesta di una pagina da parte del browser e il completamento dell’elaborazione e del rendering del contenuto da parte del browser.
Molti fattori influenzano la velocità di una determinata pagina, tra cui,
- la quantità e il tipo di contenuto,
- la distanza percorsa dai dati,
- il tipo di connessione,
- il dispositivo,
- il sistema operativo
- e il browser.
La velocità del sito è uno dei tre fattori chiave che determina se otterrai un buon posizionamento su Google. La velocità del sito è un fattore di ranking e la sua importanza continua a crescere.
In questo post del blog, parleremo di come migliorare la velocità del tuo sito e quali strumenti possono aiutarti a misurare la velocità del tuo sito. Ma prima risponderemo alla seguente domanda:
- Cos’è la velocità del sito web?
- Perché la velocità del sito è un fattore così importante?
- Quali fattori influenzano la velocità del sito?
- Perché devi velocizzare WordPress
- 1. Esegui dei Test di Velocita
- 2. Utilizza un Plugin di Cache
- 3. Usa un Hosting Efficace
- 4. Utilizza una CDN
- 5. Aggiorna tutto alla perfezione
- 6. Utilizza l’ultima versione di PHP.
- 7. Elimina i plugin non utilizzati.
- 8. Installa solo plugin di alta qualità.
- 7. Usa un tema leggero.
- 8. Ottimizza le immagini.
- 9. Prova a usare il Lazy Loading.
- 10. Non ospitare video sul tuo server.
- 11. Riduci le dimensioni dei file CSS e JavaScript.
- 12 Semplifica il design e il contenuto della tua pagina.
- 13. Metti in ordine il tuo database WordPress.
- 14. Limita o disabilita le revisioni dei post.
- 15. Comprimi file con GZIP
- 16. Limita gli script esterni.
- 17. Non cadere vittima dell’hotlinking.
- 18. Pianifica le attività per i periodi a basso traffico.
- 19. Dividi i post lunghi in più parti
- Conclusione
Perché la velocità del sito è un fattore così importante?
La velocità e la user experience rappresentano grande parte della SEO tecnica.
Se tu o la tua azienda pubblicate un sito web, lo fate per indurre le persone a fare qualcosa come:
- consumare contenuti,
- effettuare un acquisto,
- utilizzare la vostra applicazione,
- visitare la vostra sede fisica o guardare favorevolmente il vostro marchio.
La velocità della tua pagina influenza le percezioni degli utenti e, se la tua pagina si carica lentamente, li hai persi prima che la pagina finisca di caricarsi. Entro 3 secondi, hai perso il 45% dei tuoi visitatori. Una diminuzione della velocità della pagina di appena 500 millisecondi è sufficiente per influenzare negativamente la percezione delle persone di un sito, del marchio e dei suoi prodotti.
Per i principianti, un sito Web veloce offre un’esperienza utente molto migliore di uno lento. La ricerca ha dimostrato più volte che le persone non acquistano tanto da siti più lenti e non leggono né si impegnano tanto su siti più lenti. Questo di per sé dovrebbe essere un motivo sufficiente per assicurarti che la velocità del tuo sito sia la migliore possibile.
Oltre ad essere migliori per gli utenti, i siti web più veloci possono essere più facili da scansionare, elaborare e indicizzare da parte dei motori di ricerca. Ciò significa che i tuoi post impiegheranno meno tempo per essere visualizzati nei risultati di ricerca, oltre a funzionare e posizionarsi meglio.
Ulteriori informazioni: In che modo la velocità del sito influenza la SEO »
Quali fattori influenzano la velocità del sito?
Ogni decisione che prendi riguardo al tuo sito web influisce sulla velocità delle pagine web. Fare le scelte corrette a tutti i livelli influisce sull’esperienza dell’utente sulla tua pagina. Vediamo su quali livelli i vari aspetti ambientali influiscono sulla velocità di un sito web:
In che modo l’hosting del sito Web influisce sulla velocità della pagina?
La scelta dell’hosting corretto per il tuo sito web è fondamentale per un’esperienza utente di qualità. Dovrai considerare le tue opzioni in base al tipo di contenuto e al traffico previsto.
Hosting web condiviso: l’opzione meno costosa, l’hosting web condiviso significa che il tuo sito condivide un server fisico con altri siti web. L’attività sugli altri siti che condividono il server potrebbe influenzare larghezza di banda e risorse del server rallentando la consegna dei tuoi contenuti.
Server virtuali: un passo avanti rispetto all’hosting condiviso, con i server virtuali, il tuo sito web ottiene il proprio server virtuale. Il tuo sito potrebbe risiedere sugli stessi computer di altri siti, ma non condividono un sistema operativo rendendo il sito più veloce e scalabile.
Hosting cloud: questa opzione è come i server virtuali; ad eccezione del cloud hosting, il tuo sito potrebbe esistere su diversi server diversi rendendo il sito più affidabile e i picchi di traffico hanno un impatto minore sulle prestazioni.
Hosting dedicato: l’opzione più costosa, l’hosting dedicato ti dà il pieno controllo sull’infrastruttura del sito. Poiché solo il tuo sito utilizza il server, non devi preoccuparti del consumo di risorse dovuto alla concorrenza da parte di altri siti Web presenti sulla stessa macchina.
Se noti problemi di prestazioni sul tuo sito, meglio parlare con il tuo provider. In alcuni casi, potrebbe essere necessario spostare il tuo sito presso un fornitore diverso attivando un accordo sul livello di servizio migliore o aggiornare il tuo piano di hosting.
In che modo i contenuti influiscono sulla velocità del sito?
Il contenuto è il punto in cui puoi avere l’impatto più significativo sul tempo di caricamento della pagina.
Se inserisci contenuti ridondanti, non ottimizzati, saturi di javascript, non responsivi puoi inficiare la velocità del sito con il tuo contenuto. E’ quindi importante
- Ottimizzare le immagini
- Abilita la compressione
- Rimuovere codice in eccesso e CSS
In che modo il tipo di connessione influisce sulla velocità della pagina?
Non abbiamo alcun controllo sulla connessione dell’utente. L’infrastruttura Internet locale e le scelte degli utenti, come il wireless 3G o la banda larga, possono sembrare ostacoli insormontabili rispetto al miglioramento della velocità della pagina per quegli utenti. Invece, ridimensiona i contenuti pensando anche se al tipo di connessione e alla posizione dell’utente, questo approccio può migliorare la velocità del tuo sito.
In che modo la scelta del browser influisce sulla velocità del sito?
Gli utenti utilizzano una varietà di browser e le relative versioni. Ogni nuova versione promette un’esperienza più veloce. E gli sviluppatori di browser mantengono queste promesse modificando il modo in cui i browser fanno le cose, ad esempio il modo in cui utilizzano la memoria o l’elaborazione della CPU. Sapere come si comporta la tua pagina sui browser più diffusi e le loro versioni, ti aiuta a prendere decisioni migliori che influiscono sulla velocità del sito.
In che modo la scelta del dispositivo influisce sulla velocità della pagina?
Per molto tempo, molte aziende hanno pensato che fosse normale che la loro pagina si caricasse più lentamente sui dispositivi mobili. Tuttavia, gli utenti ora si aspettano sui propri dispositivi mobili la stessa elevata velocità di cui godono sui propri desktop, e anche Google si aspetta ottime prestazioni mobile.
L’algoritmo di posizionamento di Google è un organismo in continua evoluzione e Google fornisce solo suggerimenti sui fattori che influiscono sul posizionamento della tua pagina.
Tuttavia, Google ci dice che le prestazioni mobile svolgono un ruolo cruciale nella valutazione di un sito web. Google campiona la velocità delle pagine dei siti simulando una connessione cellulare 4G veloce.
Il rendimento del sito nei test di Velocità Google contribuisce a determinare quali siti si posizionano più in alto. Una bassa velocità della pagina potrebbe impedirti di raggiungere l’ambito primo posto nelle classifiche di Google
Perché devi velocizzare WordPress
Un sito web su tre è costruito con WordPress. Quindi è possibile che velocizzare WordPress sia sinonimo di velocizzare il sito web.
Quando navighi nuovi siti Web, nulla ti fa scattare verso il pulsante “Indietro” più velocemente di una pagina Web lenta. Beh non sei il solo che ha questo comportamento: le prestazioni del sito influiscono notevolmente sull’esperienza dell’utente e influenzano in gran parte il modo in cui i visitatori giudicano la qualità di un business online.
C’è poco spazio per errori quando si tratta della velocità della pagina e la pazienza dell’utente.
Secondo Google, il tuo sito web dovrebbe caricarsi in due secondi o meno. Altrimenti come detto sopra i visitatori inizieranno a perdere interesse. La performance della pagina è anche un fattore di ranking utilizzato dai motori di ricerca, incluso Google.
Più veloce è il tuo sito, più è probabile che otterrai un posto ambito in cima alla SERP.
Ora, WordPress non è esattamente specializzato nella velocità immediata. Ciò è dovuto in gran parte al modo in cui funziona WordPress: quando qualcuno visita una pagina del tuo sito, WordPress costruisce dinamicamente la pagina estraendo dati da varie fonti, come il database WordPress e i file dei temi, quindi li assembla in un file HTML che viene inviato al browser del visitatore. Costruire pagine “al volo” come questa non è sempre l’ideale per le prestazioni.
Inoltre, tutti i temi e i plugin di WordPress consumano preziose risorse del server, anche se non li utilizzi attivamente sul tuo sito. Troppe cose in esecuzione sul tuo server web , contemporaneamente :
- esauriranno le risorse,
- rallenteranno le tue pagine
- e ostacoleranno le conversioni.
Come vedremo presto, molti approcci per velocizzare WordPress sono piuttosto non tecnici, mentre altri implicano l’installazione di un plugin o addirittura la modifica di parte del codice da parte dell’utente (purché tu sappia cosa stai facendo). Potresti anche iniziare a vedere miglioramenti dopo aver eseguito solo alcuni di questi passaggi.
Ottimizzazione della velocità del sito 101
La velocità del sito è un argomento complesso, costituito da molte parti in movimento. Abbiamo solo quello che ti serve per metterti al corrente!
1 Esegui dei Test di Velocita
I migliori strumenti di misurazione della velocità del sito
Quando analizzi la SEO di un sito web, ad esempio un sito web e-commerce, dovresti sempre controllare la velocità del sito. Ma quali strumenti dovresti usare e quali metriche dovresti guardare?
I test di velocità possono variare in base alla posizione da cui si effettua il test, alle influenze ambientali (come l’ora del giorno) e ad altri fattori.
Questo è solo uno dei motivi per cui gli strumenti di velocità non sempre forniscono gli stessi risultati. Strumenti diversi possono misurare la velocità in modo diverso e possono persino utilizzare metriche completamente diverse.
Ecco perché consigliamo di utilizzare tutti questi strumenti durante il test di un sito (e non fare affidamento su uno solo):
- Strumenti di Speedtest del sito web di Pingdom
- GTMetrix
- WebPageTest
- Google Lighthouse per Chrome o Google PageSpeed Insights
- Informazioni sulla “rete” di Chrome / Firefox
Ciascuno di questi strumenti ha un approccio leggermente diverso quando si tratta di misurazione, reportistica e suggerimenti per miglioramenti. Per ottenere il massimo da loro, avrai bisogno di una buona comprensione delle diverse metriche che misurano e di capire come interpretare al meglio i risultati.
Ecco perché abbiamo creato una guida su come controllare la velocità del tuo sito.
2. Utilizza un Plugin di Cache
I migliori plugin WordPress per velocizzare il tuo sito.
Spesso, i problemi di prestazioni di WordPress possono essere attribuiti al modo in cui WordPress assembla le pagine web sul lato server.
Ogni volta che un visitatore richiede una pagina web da un sito senza cache, il PHP sul tuo server WordPress deve recuperare tutto il contenuto rilevante dal tuo database WordPress, assemblarlo in un file HTML e inviare quel file al client.
Questo metodo ha i suoi vantaggi, tra cui il risparmio di spazio sul server e la possibilità di gestire contenuti dinamici del sito web. Ma ci vuole anche più tempo ed energia rispetto all’invio di una pagina web già scritta e quindi statica.
Un plug-in di memorizzazione nella cache semplifica l’intero processo. Costruisce ogni pagina HTML del tuo sito con PHP, quindi salva queste pagine HTML complete che vengono inviate ai futuri visitatori quando richiesto. Saltando il processo di costruzione, i tuoi contenuti raggiungono i visitatori più rapidamente.
Per quanto riguarda le opzioni, consigliamo WP Rocket, W3 Total Cache, WP Super Cache. Sono tutti popolari e aggiornati frequentemente ma se vuoi saperne di più leggi il nostro articolo sui migliori plugin di cache.
In generale, ci sono tre categorie di cose che i plugin di WordPress possono fare per velocizzare un sito.
Questi possono:
- Implementare la memorizzazione nella cache (lato server e / o lato client)
- Modificare il modo in cui il tuo tema (e / o database) funziona / carica
- Ottimizzare la distribuzione dei media
Ci sono alcuni plugin per l’ottimizzazione della velocità che sono molto specializzati e si concentrano sul fare un ottimo lavoro solo su una piccola parte di queste categorie. Altri plugin possono affrontare la maggior parte o anche tutte queste aree, ma lo fanno più in generale. È raro trovare un singolo plug-in che risolva tutti questi problemi.
Abbiamo raccolto qui alcuni consigli, ma devi fare le tue ricerche e testare, poiché le prestazioni possono variare in modo significativo in base alla configurazione dell’hosting wordpress, alla posizione, al tema e ad altri plug-in oppure puoi usare il nostro servizio di velocizzazione del sito web.
Assicurati di testare a fondo, poiché un plug-in di prestazioni semplicemente configurato può facilmente danneggiare un sito web.
Leggi anche la guida per creare un sito con WordPress
Nella maggior parte dei casi, l’installazione di uno (e solo uno!) Dei seguenti plugin dovrebbe darti il La per iniziare.
La maggior parte di essi viene fornita con la memorizzazione nella cache della pagina intera (in cui una versione statica di ogni pagina viene salvata e fornita agli utenti, senza dover caricare WordPress e l’intero sito) e vari tipi di ottimizzazione delle risorse (compressione delle immagini, caricamento lento, ecc.).
WP Rocket: molto potente e una delle migliori opzioni per rendere il tuo sito più veloce. Progettato per essere semplice. Nessuna opzione gratuita.
W3 Total Cache: estremamente potente ed estremamente flessibile. Progettato per essere completo. Centinaia di caselle di controllo e opzioni.
WP Optimize: una buona via di mezzo, con caching di base della pagina intera e alcuni sofisticati strumenti di ottimizzazione del database e dei media.
WP Super Cache – Una soluzione di base che offre il caching della pagina intera, ma manca di altre tecniche di ottimizzazione avanzate.
Autoptimize: alcune ottimizzazioni JavaScript / CSS / HTML davvero intelligenti, anche se nessuna memorizzazione nella cache della pagina intera (dovrebbe funzionare bene con una soluzione di memorizzazione nella cache della pagina intera dedicata)
Cerchi altri plugin che possano aiutarti con la velocità del sito o altri aspetti del tuo sito? Dai un’occhiata ai migliori plugin di WordPress che ogni sito dovrebbe avere.
Leggi anche: Il confronto dei migliori WP Plugin Cache
Plugin da non installare
È importante non dimenticare che, nella maggior parte dei casi, è probabile che ogni plug-in che aggiungi al tuo sito abbia un certo grado di impatto sulla velocità del tuo sito. Nella peggiore delle ipotesi, un plugin potrebbe essere mal scritto e creare colli di bottiglia durante il caricamento delle pagine. Nella migliore delle ipotesi, un plugin è snello ed efficiente, ma aggiunge ancora qualcosa in più al tuo sito, ciò potrebbe ancora richiedere preziosi millisecondi per l’esecuzione di pagina.
Quando scegli i plug-in, è buona norma considerare l’impatto sulle prestazioni e, se possibile, misurarlo prima e dopo in modo da poter decidere se vale la pena fare un compromesso.
Se vuoi velocizzare il sito visita la nostra pagina servizi per velocizzare WordPress
3. Usa un Hosting Efficace
Il miglior hosting WordPress per Velocizzare sito web
Avere un ambiente di hosting lento può paralizzare la velocità di un sito, anche se utilizzi la memorizzazione nella cache e ogni tecnica di ottimizzazione delle prestazioni possibile. Abbandonare un host lento e passare a uno migliore può avere un enorme impatto sulla velocità di caricamento delle pagine.
Ma, come i plug-in per le prestazioni, non c’è niente di perfetto per tutti quando si tratta di hosting. È importante che tu faccia le tue ricerche e trovi il giusto equilibrio tra costi, caratteristiche e prestazioni che soddisfi le tue esigenze.
Guarda i piani Hosting creati direttamente da NOI su : WP-Hosting.it
Detto questo, alcune società di hosting sono molto migliori di altre; soprattutto quando si tratta di esperienza con WordPress e ottimizzazione delle prestazioni.
Alcune società di hosting vanno ancora oltre e hanno i propri plug-in che migliorano le prestazioni che aiutano il tuo sito a trarre vantaggio dalle loro specifiche ottimizzazioni di hosting, o addirittura aggiungono i propri sistemi di caching (ad esempio, Siteground Optimizer o Servebolt Optimizer).
4. Utilizza una CDN
La miglior CDN di WordPress
Una CDN (o “rete di distribuzione dei contenuti”) è uno strumento eccellente per migliorare la velocità di caricamento del tuo sito. Il CDN avvicina fisicamente il tuo sito al tuo visitatore, per così dire. Se il tuo provider di hosting ha un server in California e il tuo visitatore proviene da Milano, potrebbe esserci una lunga latenza che si traduce in scarse prestazioni. Aggiungendo una CDN, puoi servire i tuoi contenuti da una posizione vicina al tuo visitatore e, quindi, accelerarne notevolmente i tempi di caricamento.

Come spieghiamo nella nostra guida alle CDN, il principio è lo stesso “fai la tua ricerca” .
Dovrai trovare la migliore combinazione di prestazioni, funzionalità e prezzo.
Siamo grandi fan di Cloudflare (che usiamo per alimentare il nostro ecosistema), ma potrebbe non essere la soluzione perfetta per te.
Quando scegli una CDN per WordPress, vale la pena assicurarti che abbia una buona integrazione dei plug-in, in modo che la cache delle pagine e delle risorse venga automaticamente aggiornata o eliminata mentre scrivi o aggiorni i tuoi contenuti (come il plug-in Cloudflare per WordPress).
5. Aggiorna tutto alla perfezione
Gli aggiornamenti fanno parte della vita se sei un amministratore di WordPress.
Il core, i temi e i plugin di WordPress devono essere aggiornati per consentire, tra le altre cose, che il tuo sito funzioni nel modo più efficiente possibile. Esegui sempre le versioni più recenti per ottimizzare le prestazioni, mantenere il tuo sito sicuro, correggere i bug e garantire che ogni funzionalità e strumento funzioni come dovrebbe.
6. Utilizza l’ultima versione di PHP.
PHP è il linguaggio di scripting che alimenta tutti i siti Web WordPress.
È un linguaggio lato server, il che significa che i suoi file vengono archiviati ed eseguiti sul server web che ospita il tuo sito. Come temi e plugin, PHP rilascia anche aggiornamenti occasionali per funzionare in modo più efficiente, il che a sua volta aiuta le tue pagine a caricarsi più velocemente.
L’ultima versione stabile di PHP è PHP 8.2.10 , rilasciata nell’Agosto 2023. PHP 8.2.10 rappresenta un notevole miglioramento delle prestazioni e non c’è davvero alcun motivo per non far girare il tuo sito web con questa versione di Php.
Per capire quale versione Php stai usando puoi anche controllare la documentazione del tuo sito di hosting o contattare l’assistenza per vedere quale versione di PHP stai utilizzando. Se non è PHP 8.2.10, chiedi al tuo host di aggiornare la versione di PHP del tuo sito.
7. Elimina i plugin non utilizzati.
La qualità è meglio della quantità quando si tratta di plugin WordPress.
Poiché ogni plug-in è come un mini-software sul tuo sito web, troppi plug-in eseguiti contemporaneamente possono influire negativamente sui tempi di caricamento del tuo sito. Anche se non utilizzi direttamente per quella pagina un determinato plug-in, è possibile che esso esegua un lavoro non necessario in background e consumi risorse.
Potrebbe essere il momento di ridurre le dimensioni del parco Plugin.
Inizia disattivando tutti i plugin che sei sicuro non utilizzerai mai più. Testa il tuo sito dopo ogni disattivazione, quindi elimina questi plugin dopo aver verificato che tutto funzioni ancora. Quindi, disattiva i plugin uno per uno per vedere quali fanno la differenza in termini di velocità.
Considera la possibilità di trovare alternative leggere a questi plugin.
8. Installa solo plugin di alta qualità.
Ora che ti sei occupato della parte quantitativa eliminando i plugin non necessari, assicurati che i plugin che tieni siano di alta qualità.
I migliori plugin WordPress sono codificati in modo tale da consumare solo le risorse del server di cui hanno bisogno, quando ne hanno bisogno. Questi plugin sono anche leggeri lato codice e non occuperanno troppo spazio di archiviazione sul tuo server, quindi vengono aggiornati regolarmente per stare al passo con gli aggiornamenti core di WordPress.
Il modo migliore per assicurarti che i tuoi plugin siano adatti alle prestazioni è controllare gli elenchi di consigli (ne abbiamo moltissimi – inizia da qui se sei interessato), che di solito incidono sulla qualità della creazione e della manutenzione di ciascun plugin. Prima di installare un nuovo plug-in, controlla le recensioni e i feedback per eventuali reclami relativi a scarse prestazioni ed esegui nuovamente i test delle prestazioni dopo l’attivazione per assicurarti che la velocità non sia stata influenzata in modo significativo.
7. Usa un tema leggero.
Come i plugin, il tuo tema WordPress attivo potrebbe sovraccaricare inutilmente il tuo server web.
I temi ricchi di immagini ed effetti di alta qualità potrebbero sembrare interessanti, ma hanno un costo. Gli effetti fantasiosi possono richiedere molto codice e molti temi sono programmati in modo inefficiente, entrambi i quali aumentano le dimensioni dei file e rallentano le prestazioni della pagina.
Scegli invece un tema semplice con solo le funzionalità necessarie per le tue pagine. Se lo desideri, puoi sempre aggiungere più effetti in un secondo momento tramite plug-in o CSS personalizzati. Il nostro elenco di temi WordPress consigliati è un ottimo punto di partenza per la ricerca.
8. Ottimizza le immagini.
Le immagini di grandi dimensioni sono un altro comune colpevole dei siti Web WordPress lenti.
Per aumentare ulteriormente le prestazioni del tuo sito, riduci il più possibile le dimensioni dei file immagine senza sacrificare la qualità. L’obiettivo è risparmiare spazio ma evitare di costringere gli utenti a strizzare gli occhi per vedere le tue immagini.
Puoi comprimere i file immagine con Photoshop o qualsiasi altro software di editing delle immagini. Puoi anche provare un plugin per l’ottimizzazione delle immagini di WordPress come Smush o EWWW Image Optimizer. Ma se vuoi andare alla grande è meglio seguire la nostra Guida per ottimizzare le immagini.
Se stai effettuando dei test Pagespeed e ricevi la Notifica “Codifica le immagini in modo corretto” leggi il nostro articolo :
Come codificare le immagini in modo corretto
9. Prova a usare il Lazy Loading.
Se il tuo sito WordPress contiene molte immagini, puoi anche implementare il lazy loading.
Invece di eseguire il rendering completo di tutte le immagini su una pagina contemporaneamente quando la pagina viene caricata per la prima volta, il lazy loading carica solo le immagini che appaiono nella finestra del browser dell’utente e rinvia il caricamento del resto finché l’utente non le scorre verso il basso.
Il lazy loading dà l’impressione di un tempo di caricamento della pagina più rapido perché il contenuto viene caricato gradualmente, invece di richiedere al browser di eseguire tutto il lavoro di caricamento in una volta.
Oltre alle immagini, il lazy loading può essere applicato ad altri media come gli incorporamenti di video, nonché ad altri contenuti della pagina come testo e commenti.
10. Non ospitare video sul tuo server.
Nota come sopra non ho scritto “video”, ma “video incorporati”.
Questo perché, tra tutti i tipi di file che potresti archiviare sul tuo server di hosting web, i video sono uno dei più dispendiosi in termini di risorse.
Consumano spazio e possono rallentare notevolmente la pagina quando viene caricata. Memorizzare anche un solo video nel tuo servizio può compromettere le prestazioni.
Tuttavia, i video sono un ottimo modo per coinvolgere i visitatori, quindi non dovresti abbandonarli del tutto. Invece di inserire video nel tuo catalogo multimediale, utilizza servizio di hosting video di terze parti come:
- YouTube,
- Vimeo
- o Wistia.
Questi servizi gestiscono l’archiviazione e delivery per te, quindi tutto ciò che devi fare è posizionare il video sulla tua pagina con il codice di incorporamento. Per i visitatori non fa alcuna differenza (vedranno comunque lo stesso video), ma la tua esperienza utente migliorerà notevolmente.
11. Riduci le dimensioni dei file CSS e JavaScript.
CSS e JavaScript sono fondamentali per il tuo sito: elevano le tue pagine oltre i muri del semplice HTML.
Detto questo, questi file devono essere inviati dal tuo server web a un browser web ogni volta che un visitatore carica una pagina. Pertanto, più piccoli puoi rendere questi file senza compromettere l’aspetto e la funzionalità del tuo sito, più velocemente verranno caricate le tue pagine.
Per fare ciò, utilizza un plugin WordPress gratuito come Autoptimize che scansiona i tuoi file CSS e JavaScript, elimina il codice non necessario (come spazi e commenti) e riduce i file abbastanza da poterli caricare senza ritardi.
12 Semplifica il design e il contenuto della tua pagina.
Ecco un suggerimento che si applica a qualsiasi sito web: se desideri ridurre i tempi di caricamento, fornisci meno contenuti da caricare nei browser. In altre parole, semplifica i tuoi progetti.
Negli ultimi 10 anni circa, il web design ha visto una spinta verso design più minimali. Ciò ha senso per diversi motivi, incluso il fatto che le pagine più semplici consumano semplicemente meno risorse e verranno caricate più rapidamente sui browser.
Anche le pagine web minimali sono migliori per la UX, poiché hanno meno probabilità di sopraffare i visitatori rispetto ai design disordinati che una volta erano più popolari. Inoltre, le pagine semplici sono molto più facili da rendere responsive, il che significa che la pagina ha un bell’aspetto su schermi di diverse dimensioni, dai monitor desktop agli smartphone.
Iniziando dalla tua homepage, prenditi del tempo per valutare il contenuto di ciascuna delle tue pagine e stralcia tutto ciò che non è assolutamente essenziale. Questo può essere difficile da fare a volte, soprattutto se hai investito tanto nel tuo progetto attuale, ma può fare una notevole differenza in termini di prestazioni.
13. Metti in ordine il tuo database WordPress.
Se hai il tuo sito WordPress da un po’, è probabile che tu abbia accumulato alcuni file vecchi e inutilizzati nel tuo database.
Questi file potrebbero essere commenti spam, dati avanzati da temi e plugin inutilizzati, vecchi utenti, contenuti non pubblicati e vecchi media, che occupano spazio di archiviazione prezioso e caricano inutilmente il tuo server.
Plugin come WP Optimize e Advanced Database Cleaner condurranno un controllo dei tuoi file ed elimineranno tutti gli elementi non essenziali.
Questa è un’alternativa molto più rapida e sicura all’eliminazione autonoma dei file dal server. È anche sicuro eliminare manualmente i file multimediali inutilizzati direttamente nella libreria media di WordPress.
14. Limita o disabilita le revisioni dei post.
Ogni volta che salvi un post, WordPress crea automaticamente una copia della tua revisione e la memorizza nel tuo database, invece di eliminare la versione precedente.
Ciò ti consente di ripristinare qualsiasi versione precedente del tuo post se ne hai bisogno.
Sebbene le revisioni dei post siano una funzionalità utile, possono accumularsi nel tuo database e influenzare lentamente le prestazioni generali del tuo sito. Per impostazione predefinita, WordPress salva un numero illimitato di revisioni dei post, ma con una piccola modifica puoi limitare il numero di revisioni salvate per post o disabilitare del tutto le revisioni dei post.
Per limitare le revisioni dei post a un numero prestabilito, apri il file wp-config.php del tuo sito (situato nella cartella principale del tuo sito) e aggiungi il seguente codice alla fine del file:
define( ‘WP_POST_REVISIONS’, 4 );
Questo codice limita a quattro il numero di revisioni salvate di ciascun post. Puoi modificare il numero come preferisci o impostarlo su “0” per disattivare le revisioni, anche se questo non è consigliato se non stai monitorando le modifiche altrove.
15. Comprimi file con GZIP
GZIP è un metodo di compressione senza perdita ampiamente utilizzato per l’invio di file su Internet.
GZIP può ridurre le dimensioni dei file fino al 70% e comprimere i file in molto meno tempo e con meno potenza di calcolo rispetto ad altri metodi di compressione.
Quando applichi la compressione GZIP al tuo sito web, i tuoi file verranno inviati agli utenti più rapidamente poiché stai utilizzando molta meno larghezza di banda rispetto a un file non compresso.
Esistono molti plugin che possono abilitare la compressione GZIP sul tuo sito. È una caratteristica comune dei plugin di ottimizzazione della velocità, che rendono il processo semplice come selezionare una casella.
Se il tuo sito web è ospitato su un server Apache (probabilmente lo è), puoi anche abilitare manualmente la compressione GZIP aggiungendo il seguente codice al tuo file .htaccess
16. Limita gli script esterni.
Gli script esterni sono file di codice utilizzati dal tuo sito web, ma non vengono archiviati sul tuo server web.
Questi tipi di script sono comuni con strumenti di analisi e plug-in di terze parti come Google Analytics e Crazy Egg, reti pubblicitarie come Google AdSense e incorporamenti di social media come “fai clic per twittare”. Molti temi WordPress si basano anche su script esterni per caricare:
- file JavaScript,
- file CSS
- e altri media.
Gli script esterni non sono sempre una cosa negativa. Probabilmente avrai bisogno di almeno un paio di questi sul tuo sito per utilizzare gli strumenti che desideri. Valuta sempre gli svantaggi derivanti dall’adozione di plug-in e strumenti aggiuntivi che fanno uso di script esterni e valuta se vale la pena scambiare la funzionalità aggiunta con il potenziale calo delle prestazioni.
17. Non cadere vittima dell’hotlinking.
Molti di questi suggerimenti implicano la realizzazione di modifiche sul tuo sito web per ottimizzare le prestazioni di WordPress. Con l’hotlinking, invece, la colpa è di qualcun altro.
L’hotlinking avviene quando un sito Web utilizza una risorsa ospitata su un altro sito Web. Quando un altro sito collega la tua risorsa, la visualizza sul proprio sito Web senza il costo monetario o prestazionale dell’hosting del contenuto stesso.
Supponiamo che io veda un’infografica interessante su un altro sito Web che desidero includere nel post del mio blog. La cosa giusta da fare sarebbe scaricare l’immagine, caricarla sul mio server e citarne la fonte in modo appropriato. Se dovessi collegare l’immagine (che è, per essere chiari, la cosa sbagliata da fare), mi collegherei a quel file come sorgente dell’immagine e la caricherei dal loro sito web.
18. Pianifica le attività per i periodi a basso traffico.
La pianificazione delle attività in background è un ottimo modo per mantenere in salute il tuo sito web senza consumare gran parte della tua giornata.
Cose come backup, aggiornamenti e scansioni di sicurezza possono essere automatizzate per essere eseguite a intervalli regolari.
Se sei una persona a cui piace pianificare queste cose, prova a eseguire le attività in background durante i periodi di traffico ridotto. In questo modo, non stai mettendo a dura prova un server che sta già gestendo un numero maggiore di visitatori. Fai riferimento allo strumento di analisi del traffico che preferisci per conoscere i giorni e gli orari migliori per pianificare le attività.
Inoltre, valuta la possibilità di modificare la frequenza delle attività in background se ritieni ancora che ci sia un impatto sulle prestazioni. Ad esempio, potresti passare dall’esecuzione dei backup giornalieri all’esecuzione dei backup a giorni alterni o una volta alla settimana.
19. Dividi i post lunghi in più parti
Se hai implementato i passaggi precedenti e non sei ancora soddisfatto del tempo di caricamento di alcune pagine, il problema potrebbe essere semplicemente che contengono troppi contenuti.
I post più lunghi con volumi elevati di immagini e informazioni dinamiche richiederanno sempre più tempo per l’elaborazione: valuta invece la possibilità di suddividerli in più post. Di solito, questo può essere fatto con poche interruzioni dell’esperienza dell’utente.
Conclusione – quindi come Velocizzare sito web?
Quando ogni millisecondo può fare la differenza tra un visitatore che acquista o esce, c’è sempre più spazio per l’ottimizzazione del rendimento. Esaminiamo regolarmente l’installazione e la configurazione del nostro hosting, CDN, plug-in e tema, e dovresti farlo anche tu.
Hai un ottimo consiglio per accelerare WordPress o altri strumenti per la velocità del sito? Facci sapere nei commenti!
In questo post, hai imparato come migliorare la velocità del tuo sito web WordPress utilizzando varie tecniche. A volte, può essere opprimente comprendere tutto il gergo tecnico e applicarlo perfettamente.
Fortunatamente, un provider hosting veloce come il Nostro Nitro Cloud e un plug-in di grandi prestazioni come WP Rocket possono aiutarti a ottenere grandi risultati fin da subito.
Se vuoi ricevere una nostra consulenza immediata per la velocità del tuo sito, Contattaci Subito!
Hai bisogno di velocizzare il tuo sito Web? Visita subito la nostra pagina servizi per velocizzare sito web
Ecco alcuni Articoli che potrebbero interessarti:
- Come ottenere 100/100 su Pagespeed Insight
- Come la velocità di un sito influisce sul posizionamento
- Core Web Vitals cosa sono, come interpretarli
- Come ottimizzare la velocità di un sito
- Guida alla UX di un ecommerce
- Come scrivere contenuti di qualità
- Come creare Campagne Marketing
- Vuoi diventare fashion Blogger ? Ecco cosa fare
- Guida alla configurazione di Yoast Seo
- Pianificare la SEO
- Abbassare la Frequenza di rimbalzo
- Abbassare il tasso di abbandono del carrello
Non esiste una singola metrica
La prima cosa da capire è che non esiste una singola metrica o misurazione per la “velocità”. Non esiste un numero semplice che puoi utilizzare per misurare la velocità di caricamento delle tue pagine. Pensa a cosa succede quando carichi un sito web. Ci sono molte fasi differenti e molte parti differenti che possono essere misurate. Se la connessione di rete è lenta, ma le immagini si caricano velocemente, quanto è “veloce” il sito? Anche se provi a semplificare tutto questo concetto in qualcosa come “il tempo necessario per caricarlo completamente”, è comunque difficile dare a questo un dato univoco. Ad esempio, una pagina che impiega più tempo a “completare il caricamento” può fornire una versione “leggera” funzionale mentre la pagina intera è ancora in fase di download in background. È “più veloce” o “più lento” di un sito web e-commerce che si carica più velocemente, ma che non posso utilizzare fino al termine del caricamento? La risposta è “dipende” e ci sono molti modi diversi in cui possiamo pensare o misurare la “velocità del sito”. Da questo dipende molto del Posizionamento Google
Capire il processo di caricamento
Dal momento in cui fai clic su un link (o premi “invio” nella barra degli URL), inizia un processo per caricare la pagina richiesta. Questo processo contiene molti passaggi, ma possono essere raggruppati in fasi generali che assomigliano a questa: 
Leggi anche la guida per creare un sito con WordPress
1. Rete
Innanzitutto, il dispositivo deve connettersi a Internet. Di solito, ciò comporta lo spostamento dei dati attraverso cavi in fibra transatlantici. Ciò significa che sei limitato dalla velocità della luce e dalla velocità con cui il tuo dispositivo può elaborare le informazioni. È difficile misurare o influenzare questa parte del processo!
2. Server
Qui, il tuo dispositivo chiede al tuo server una pagina e il server la prepara e restituisce la risposta. Questa sezione può diventare un pò tecnica, poiché si concentra sulle prestazioni dell’hardware del server, dei database e degli script. Potrebbe essere necessario chiedere aiuto al proprio provider hosting WordPress o al team tecnico.
NewRelic
Possiamo misurare le prestazioni del server con strumenti come NewRelic o DataDog, che monitora il modo in cui il tuo sito si comporta e risponde “dall’interno”. Forniranno grafici e metriche su cose come query di database lente e script lenti. Grazie a queste informazioni, puoi capire meglio se il tuo hosting è all’altezza e se devi apportare modifiche al codice, al tuo tema / plugin / script. A proposito se ancora non hai le idee chiare su cosa sia un Hosting leggi la nostra pagina “Cos’è un Hosting“.
Il plugin Query Monitor per WordPress
WordPress ha anche alcuni ottimi plugin per fare questo tipo di analisi: siamo grandi fan di Query Monitor. Questo fornisce un’ottima panoramica su quali singoli bit di WordPress potrebbero rallentarti, che si tratti dei tuoi temi, plug-in o ambienti.
3. Browser
Questa fase è dove la pagina deve essere costruita, disposta, colorata e visualizzata. Il modo in cui vengono caricate le immagini, in cui JavaScript e CSS vengono elaborati e ogni singolo tag HTML sulla tua pagina influisce sulla velocità di caricamento delle cose. Possiamo monitorare alcuni di questi con strumenti che scansionano il sito web e misurano come si carica. Consigliamo di utilizzare più strumenti, poiché misurano le cose in modo diverso e sono utili per valutazioni diverse. Per esempio: WebPageTest è ottimo per fornire una visualizzazione “a cascata” del sito web e del modo in cui vengono caricate tutte le risorse. Google PageSpeed Insights è un po ‘semplicistico, ma fornisce “metriche utente reale” del tuo sito web, direttamente da Google. Lighthouse for Chrome fornisce un’analisi incredibilmente sofisticata delle prestazioni e del comportamento del sito, ma può essere difficile da digerire! La Console per gli sviluppatori di Chrome ti mostra esattamente cosa succede mentre il tuo sito viene caricato, sul tuo computer, nel tuo browser. Il rapporto sulla velocità in Google Search Console mostra la velocità o il rallentamento del caricamento delle pagine in un dato momento.
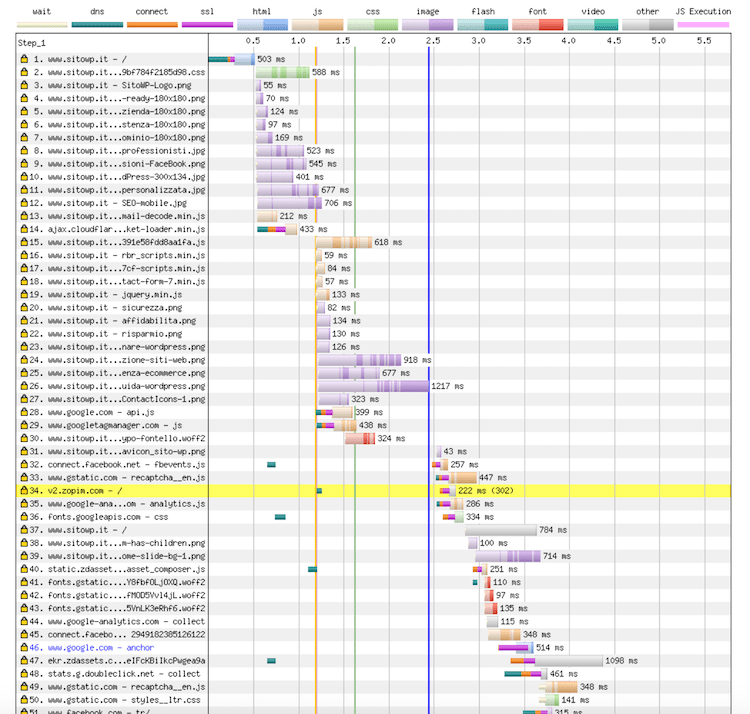
Web Page test SITOWP.IT
Questi tipi di strumenti sono ottimi per individuare cose come immagini che devono essere ottimizzate, dove il tuo CSS o JavaScript è lento o dove stai aspettando che le risorse vengano caricate da altri domini.
Leggi la Guida Search Console per Principianti
Metriche universali
Nonostante tutte queste parti variabili, ci sono alcune metriche universali che ha senso misurare per tutti i siti, da e per cui ottimizzare. Questi sono: Time until first byte, che è il tempo necessario prima che il server risponda con alcune informazioni. Anche se il tuo front-end è velocissimo, questo ti rallenterà. Misuralo con Query Monitor o NewRelic. Time until first contentful (and meaningful) paint soddisfacente (e significativa), ovvero il tempo necessario affinché i contenuti visivi chiave (ad esempio un’immagine hero o un’intestazione di pagina) appaiano sullo schermo. Misura con Lighthouse per Chrome. Time until interactive, che è il tempo necessario affinché l’esperienza sia visibile e reagisca al mio input. Misura con Lighthouse per Chrome. Si tratta di metriche molto più sofisticate di un semplice “quanto tempo ci è voluto per il caricamento” e, forse ancora più importante, hanno un focus incentrato sull’utente. Il miglioramento di queste metriche dovrebbe essere direttamente correlato alla soddisfazione degli utenti, che è estremamente importante per la SEO. Puoi leggere ulteriori informazioni su queste metriche nella documentazione di Google.
Racchiudere questo in un processo
Utilizza uno strumento “esterno”, come WebPageTest per generare un diagramma a cascata di come viene caricato il sito web. Identifica i colli di bottiglia con i server e il back-end. Cerca tempi di connessione lenti, handshake SSL lenti e ricerche DNS lente. Utilizza un plug-in come Query Monitor o un servizio come NewRelic per diagnosticare cosa si sta bloccando. Apporta modifiche a server, hardware, software e script. Identifica i colli di bottiglia con il front-end. Cerca tempi di caricamento ed elaborazione lenti su immagini, script e fogli di stile. Utilizza uno strumento come Google PageSpeed Insights o Lighthouse for Chrome per suggerimenti su come semplificare il caricamento della pagina. Usa Lighthouse per Chrome per misurare le tue metriche chiave, come il Time until first contentful (and meaningful) paint significativo e il Time until interactive. Fortunatamente, un provider hosting veloce come il Nostro Nitro Cloud e un plug-in di grandi prestazioni come WP Rocket possono aiutarti a ottenere grandi risultati fin da subito.
Se vuoi ricevere una nostra consulenza immediata per la velocità del tuo sito, Contattaci Subito! Hai bisogno di velocizzare il tuo sito Web? Visita subito la nostra pagina servizi per velocizzare sito web
Ecco alcuni Articoli che potrebbero interessarti:
- Consigli per velocizzare un sito web
- Come la velocità di un sito influisce sul posizionamento
- Core Web Vitals – Conoscerli e interpretarli
- Guida alla UX di un ecommerce
- Come scrivere contenuti di qualità
- Come creare Campagne Marketing
- Vuoi diventare fashion Blogger ? Ecco cosa fare
- Guida alla configurazione di Yoast Seo
- Pianificare la SEO
- Abbassare la Frequenza di rimbalzo
- Abbassare il tasso di abbandono del carrello