Cosa sono i Core Web Vitals ? Conoscerli e capirli
Cosa sono i Core Web Vital?
I Core Web Vitals sono un insieme di metriche standardizzate di Google che aiutano gli sviluppatori a capire vari aspetti dell’esperienza di un utente su una pagina web. Sebbene i Core Web Vitals siano stati creati per gli sviluppatori, questi strumenti possono essere utilizzati da tutti i proprietari di siti web perché scompongono l’esperienza dell’utente nel mondo reale su una pagina.
I Core Web Vitals identificano i problemi relativi all’esperienza utente(UX) generando una metrica per tre aree principali dell’esperienza utente, tra cui:
- Prestazioni di caricamento della pagina
- Facilità di interazione
- Stabilità visiva di una pagina dal punto di vista dell’utente
Ciascuna di queste metriche fornisce la propria prospettiva su diversi elementi che influiscono sul modo in cui gli utenti interagiscono e navigano un sito web.
Sebbene gli sviluppatori debbano pensare all'”esperienza utente” da una prospettiva olistica ovvero più ampia, queste metriche indipendenti aiutano a scomporre le diverse variabili in parti più piccole, in modo che i proprietari dei siti possano identificare e risolvere i problemi tecnici nel loro sito web su aspetti distinti.
È importante ricordare che queste metriche non raccontano l’intera storia dell’esperienza utente su un sito Web, ma ciascuna metrica può essere aggregata per aiutare gli sviluppatori a risolvere i problemi di posizionamento Google in modo efficiente e metodico.
Indice Argomenti
- Cosa sono i Core Web Vitals
- Come misurare i core Web vitals
- Quali punteggi devo avere su Core Web Vitals
- Quali sono i Core Web Vitals
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
- Interaction to Next Paint (INP)
- First Contentful Paint (FCP)
- Speed Index (SI)
- Time to Interactive (TTI)
- Total Blocking Time (TBT)
- Page Performance Scores (PPS)
Come misurare la velocità del sito
Ad oggi le performance di un sito possono essere misurate usando i seguenti strumenti ufficiali di Google:
Ma possono essere misurati e migliorati anche in modo sottile attraverso degli strumenti di analisi che forniscono ottimi consigli come:
Quali sono i punteggi che devo avere sui core Web Vitals
Di seguito riportiamo i punteggi consigliati da Google per i Core Web Vitals delle tue Pagine
| Buona | Da migliorare | Scarsa | |
|---|---|---|---|
| LCP | <=2.5s | <=4s | >4s |
| FID | <=100ms | <=300ms | >300ms |
| INP | <=200ms | <=500ms | >500ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
I giudizi dei Core Web Vitals sono divisi in tre gruppi: Scarso, Da migliorare, Buono.
Le etichette Scarso, Da migliorare e Buono vengono applicate a gruppi di URL che hanno caratteristiche simili di caricamento, per ogni tipo di dispositivo specifico(Mobile o Desktop).
Un gruppo di URL senza dati di soglia sia per LCP che per CLS non sarà presente nel rapporto (ad esempio, se l’URL ha solo dati di soglia per LCP ma non per CLS, non verrà mostrato).
Per scoprire come sono calcolate le soglie dei core web vitals, leggi: Come sono calcolate le soglie dei core Web Vitals
Di default, lo stato assegnato a un gruppo di URL, è quello più lento rilevato e a esso assegnato per ciascun tipo di dispositivo.
Esempi:
-
Un URL su dispositivo mobile con CLS Scarso ma che riporta LCP Da migliorare è etichettato come Scarso su dispositivo mobile.
-
Un URL su dispositivo mobile con LCP Da migliorare ma CLS Buono è etichettato come Da migliorare su dispositivo mobile.
-
Un URL con FID, LCP, INP e CLS Buono su dispositivi mobili e Da migliorare su FID, LCP, INP e CLS su desktop sarà etichettato come Buono su dispositivi mobili e Da migliorare su desktop.
Quali sono i Core Web Vitals?
Diamo ora un’occhiata alle tre metriche principali incluse nei Core Web Vitals per migliorare i tuoi siti web oggi!

1. L’elemento più grande di Contenuto (LCP)
Cos’è il Largest Contentful Paint?
Il Largest Contentful Paint è la metrica Core Web Vitals che i proprietari di siti possono utilizzare per valutare l’esperienza dell’utente di una pagina in base al tempo di rendering dei blocchi di contenuto più grandi visibili al pubblico.
I proprietari di siti web hanno bisogno che le pagine del loro sito si carichino velocemente per creare un’esperienza utente piacevole. Non solo il tempo di caricamento è un fattore critico per un’esperienza utente positiva, ma è più probabile che una pagina che si carica rapidamente si posizioni più in alto su Google.
Inoltre, è stato dimostrato che i tempi di caricamento rapidi hanno un impatto sui tassi di coinvolgimento e conversione rispetto a una pagina con tempi di caricamento lenti.
Leggi anche : Come Google calcola i core web vitals
Cosa misura LCP?
LCP misura il tempo impiegato dai diversi blocchi di contenuto per caricare all’interno del viewport dell’utente (schermata da cui naviga). Questa metrica indica solo la velocità con cui le sezioni di contenuto vengono visualizzate sullo schermo visibile e non viene considerato nulla del contenuto below the fold.
- Immagini
- Immagini Slider
- Immagini di sfondo
- Testo a livello di un blocco
Il proprietario di sito web dovrebbero puntare a un LCP che si chiuda entro 2,5 secondi dall’inizio del caricamento di una pagina.
Per maggiori informazioni leggi:
LCP come migliorare i tempi del core web vital più importante

2. Cumulative Layout Shift o Spostamento cumulativo del layout (CLS)
I proprietari di siti devono rendere il più semplice possibile interagire con link e pulsanti di un sito per aumentare le vendite e le conversioni. Lo spostamento cumulativo del layout è una metrica che identifica i collegamenti o i pulsanti che si spostano dopo il caricamento di una pagina Web e riflette il livello di difficoltà che gli utenti incontreranno quando tenteranno d’interagire con gli elementi del tuo sito dopo il rendering di una pagina.
Hai presente quando NON vuoi comprare qualcosa e hai davanti 2 pulsanti che improvvisamente si spostano proprio mentre ne vorresti cliccare uno, clicchi quello che fa l’opzione opposta?

L’esperienza utente e il design sono componenti vitali di una buona esperienza utente e un utente si sentirà frustrato se una pagina Web sposta gli elementi mentre ci sta leggendo.
Il CLS aiuta gli sviluppatori a determinare se le immagini o i collegamenti si spostano sulla pagina in modo che i proprietari dei siti possano migliorare l’usabilità, aumentare le percentuali di clic e migliorare le vendite online.
Cosa misura il CLS?
CLS misura se gli elementi nella finestra visibile si spostano dalla loro posizione iniziale tra due fotogrammi renderizzati. In parole povere, questa metrica aiuta i proprietari di siti a capire se contenuti come testo, pulsanti e banner vengono spostati mentre un utente sta leggendo i contenuti su una determinata pagina.
Gli elementi che cambiano posizione possono confondere gli utenti e ostacolare la loro esperienza su una pagina, quindi è importante assicurarsi che tutti i contenuti rimangano al loro posto dopo il caricamento di una pagina sul dispositivo dell’utente. CLS esamina le metriche principali per determinare la stabilità visiva di una pagina dal punto di vista dell’utente considerando diversi fattori:
- Spostamento di layout
- Frazione di impatto
- Frazione di distanza
I proprietari dei siti devono mantenere un CLS di 0,1 o inferiore.
Leggi anche: Cumulative Layout Shift

3.First Input Delay (FID)
I consumatori online vogliono pagine che siano scattanti e facili da scansionare. Il primo ritardo di input misura la latenza di input (il tempo impiegato da un elemento della pagina per rispondere all’input di un utente) per identificare le pagine che potrebbero causare frustrazione al pubblico.
I siti Web moderni utilizzano una serie di tecnologie avanzate e widget di contenuti dinamici per offrire contenuti al proprio pubblico. Sebbene questo tipo di contenuto possa migliorare la consegna del contenuto, questi miglioramenti possono causare tempi di ritardo che richiedono all’utente di attendere che il proprio browser agisca in base al proprio input.
Gli sviluppatori devono ridurre il tempo che gli utenti trascorrono in attesa che un browser risponda al loro input per migliorare il coinvolgimento e l’usabilità nel sito.
Cosa misura il FID?
Il FID misura la reattività di una pagina durante il caricamento di input di elementi da un utente. Ciò significa che FID registra solo eventi come clic e pressioni di tasti.
I proprietari dei siti dovrebbero mirare a fornire una buona esperienza utente con un FID inferiore a 100 millisecondi.
Va notato che il FID è difficile da misurare perché questi dati possono solo essere misurati sul campo. Ciò significa che il tuo punteggio dipenderà da variabili al di fuori del tuo controllo, come la capacità del dispositivo degli utenti e la velocità di Internet sperimentata dal tuo pubblico.
Altre metriche di prestazione
Come abbiamo discusso, i Core Web Vitals offrono una serie d’informazioni che gli sviluppatori possono utilizzare per migliorare i loro siti Web per l’esperienza dell’utente. Insieme alle principali metriche sopra elencate, gli sviluppatori possono anche capire in che modo il loro codice influisce sul modo in cui gli utenti consumano i contenuti sul loro sito.
Sebbene non siano considerate parte delle metriche dell’esperienza utente, queste metriche quantificano i tempi di ritardo o altri fattori tecnici che possono influire negativamente sul modo in cui un pubblico online interagisce con una pagina Web, quindi diamo una rapida occhiata ad alcune altre metriche che puoi utilizzare per comprendere l’esperienza i visitatori hanno sul tuo sito.
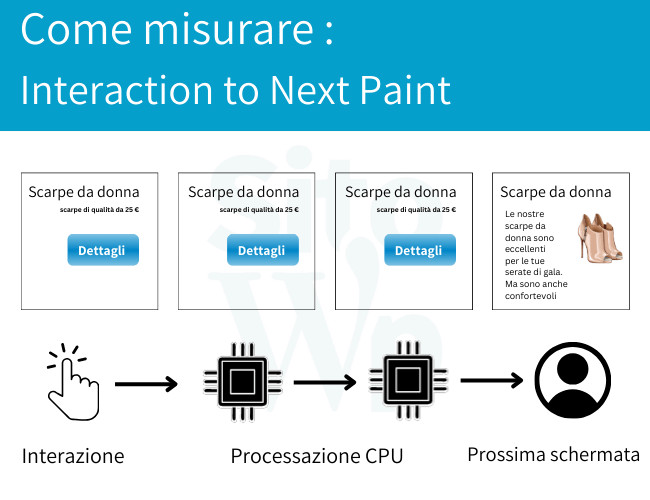
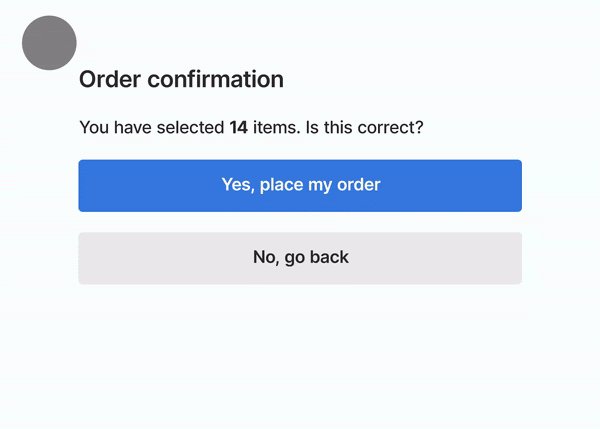
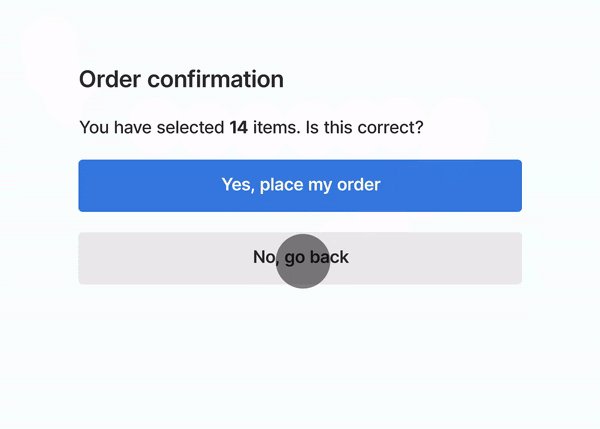
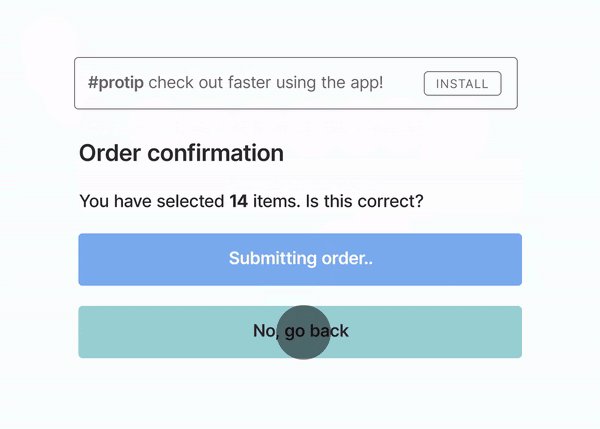
3.1 Interaction to Next Paint (INP)
Cos’è Interaction to Next Paint (INP)?
Interaction to Next Paint (INP) è una metrica di campo che misura la reattività della pagina. Una pagina è considerata reattiva se risponde rapidamente agl’ input dell’utente.
INP è particolarmente utile per misurare la reattività di una pagina web poiché non richiede alcun codice JavaScript o CSS, a differenza di altri parametri. Misura invece solo la velocità con cui il browser visualizza gli elementi sullo schermo dopo aver ricevuto le interazioni dell’utente.
Il post del blog di Google Webmasters sulla reattività della pagina cita il fatto che INP sia una metrica sperimentale ma è già disponibile in Google Search Console (GSC) come “Esperienza sulla pagina” nella sezione “Prestazioni del sito”.
Come funziona Interaction to Next Paint (INP).
Come metrica di reattività, INP si concentra sul ritardo dell’interazione dell’utente. Misura quindi la velocità con cui un elemento della pagina web risponderà dopo aver eseguito una determinata azione su di esso. Ecco come funziona:
- Un utente interagisce con una pagina Web, ad esempio facendo clic su un pulsante.
- Il browser invia una richiesta al server web per il nuovo contenuto.
- Il server web invia il nuovo contenuto al browser.
- Il browser esegue il rendering del nuovo contenuto nella pagina.
- Il browser misura il tempo necessario per eseguire il rendering del nuovo contenuto e lo segnala come punteggio INP.
Un valore INP basso significa che la pagina è altamente reattiva per le interazioni dell’utente.
Approfondimento su INP
Come parte dei Core Web Vitals, soddisfare INP è importante per i seguenti motivi:
- Esperienza utente migliorata. Un valore INP elevato significa che gli utenti devono attendere molto tempo affinché la pagina Web reagisca alle loro interazioni, il che può essere frustrante.
- Ottimizzazione per i motori di ricerca (SEO). INP e altri Core Web Vitals fanno parte dei segnali di esperienza sulla pagina di Google, determinando il posizionamento di un sito Web nelle pagine dei risultati. Ciò rende la metrica INP SEO particolarmente importante.
- Frequenza di rimbalzo inferiore. I tempi di caricamento lenti possono indurre gli utenti ad abbandonare la pagina, danneggiando i profitti della tua azienda.

1. First Contentful Paint (FCP)
First Contentful Paint (FCP) misura quanto tempo impiega il browser di un utente per eseguire il rendering di elementi DOM (immagini, elementi <canvas> non bianchi e SVG). Questa metrica identifica le risorse che bloccano il rendering e viene misurata in secondi, con un intervallo di punteggi FCP:
Tabella Soglie per FCP:
<
| Buono | Da Migliorare | Scarso | |
|---|---|---|---|
| 0–2 secondi | 2–4 secondi | 4+ secondi |
Leggi anche: First Contentful Paint come migliorare

2. Speed Index (SI)
I siti Web più agili offrono esperienze online avanzate e Speed Index (SI) ti mostra il tempo medio impiegato dai contenuti del tuo sito per essere visualizzati a un utente. Questa metrica identificherà JavaScript in eccesso su una pagina e viene misurata in millisecondi, con un intervallo di punteggi come:
Tabella soglie Speed Index:
| Buono | Da Migliorare | Scarso | |
|---|---|---|---|
| 0–4,3 secondi | 4,4–5,8 secondi | 5,8+ secondi |

3. Time to Interactive (TTI)
Time to Interactive (TTI) è la quantità di tempo necessaria affinché il contenuto di una pagina diventi funzionante affinché sia completamente interattivo. TTI ti aiuta a identificare le pagine con codice JavaScript non necessario e viene misurato in secondi, con una gamma di punteggi come:
Tabella soglie Time to Interactive:
| Buono | Da Migliorare | Scarso | |
|---|---|---|---|
| 0–3,8 secondi | 3,9–7,3 secondi | 7,3+ secondi |

4. Total Blocking Time
Il Total Blocking time (TBT) aiuta i proprietari di siti a valutare per quanto tempo una pagina Web risponde all’input specifico dell’utente. Questa metrica identificherà le pagine con JavaScript non necessario e viene misurata in millisecondi con un intervallo di punteggi come:
Tabella soglie Total Blocking Time:
| Buono | Da Migliorare | Scarso | |
|---|---|---|---|
| 0–300 ms | 300–600 ms | 600+ ms |

5. Page Performance Scores
Un punteggio di rendimento della pagina è una singola metrica che considera tutte le metriche importanti dell’esperienza utente nei Core Web Vitals. Questo punteggio utilizza un sistema di punteggio aggregato per tutte le visite da dispositivi mobili e desktop.
Ci vuole la media ponderata per fornire un singolo punteggio per comprendere rapidamente le pagine che necessitano di un esame più approfondito.
Sebbene queste metriche siano semplificate nella metrica Punteggio prestazioni pagina, gli sviluppatori possono fare riferimento ai punteggi in ciascuna categoria in base al punteggio specifico di 90 (buono), 50–90 (necessita di miglioramenti) e inferiore a 50 (scarso).
In questo post, hai imparato cosa sono i Web Core Vitals. A volte, può essere opprimente comprendere tutto il gergo tecnico e applicarlo perfettamente.
Fortunatamente, un provider hosting veloce come il Nostro Nitro Cloud e un plug-in di grandi prestazioni come WP Rocket possono aiutarti a ottenere ottimi punteggi e velocità fin da subito.
A proposito se ancora non hai le idee chiare su cosa sia un Hosting leggi la nostra pagina “Cos’è un Hosting“.
Se vuoi ricevere una nostra consulenza immediata per la velocità del tuo sito, Contattaci Subito!