In questa sezione
Nell’ambito di questa sezione, vi spiegheremo le basi per la costruzione di una buona navigabilità di un sito web. Con il termine Navigabilità intendiamo tutto quello che si riferisce all’attività di guida dei vostri visitatori verso il contenuto che stanno cercando sul vostro sito web.
Dovreste fare tutto il possibile per facilitare tale operazione. Nel corso della sezione precedente vi abbiamo parlato di come attrarre gli utenti sul vostro sito. Ora andremo a spiegarvi come aiutarli a trovare quel che cercavano una volta arrivati sul sito web. Nell’arco di svariati capitoli andremo a studiare il funzionamento del vostro sito web da cima a fondo, soffermandoci sugli elementi di navigazione e discutendo le varie opzioni per questi; inseriremo anche consigli per il SEO, o indicazioni sul modo in cui le varie opzioni influenzano l’esperienza dell’utente. Infine dedicheremo anche del tempo alla navigazione su sito mobile.
Introduzione alla navigabilità
Perchè avere delle opzioni di navigazione?
Immaginate di perdervi, di esservi persi senza avere la più pallida idea di quanto tempo è passato dal momento in cui siete partiti. Senza alcun senso di dove siete, ne di dove dovete andare.
Ecco, è così che potrebbero sentirsi i vostri visitatori quando il vostro sito web manca di qualsiasi elemento che ne indirizzi la navigazione interna.
Gli elementi di navigazione
Fortunatamente ogni sito web dispone di alcuni elementi utili per navigare, che possono essere i menu principali e secondari, ma non solo. Ci possono essere molti modi per navigare attraverso il vostro sito web, anche se a volte non li consideriamo per questa loro funzione. Infatti, vi consigliamo di rendere il vostro menù il più essenziale possibile, per confidare nella capacità dei visitatori di trovare altre vie per navigare sul vostro sito.
Ogni link interno al sito aiuta la navigazione, che sia un singolo link inserito nel testo, un breadcrumb, oppure un menù a piè di pagina. Ma si può trattare anche di una lista di categorie inserita nella barra laterale.
Un approccio top-down alla navigazione
Nell’arco di questa sezione ci occuperemo di analizzare i vostri elementi di navigazione sulla base di una mappa immaginaria del vostro sito web. Questa mappa si fonda sull’aspetto di default del vostro sito web, ed utilizza un header, un’area di contenuto, una barra laterale a destra ed un footer. Ci riferiremo a questi spazi come a Nord, Ovest, Est e Sud.

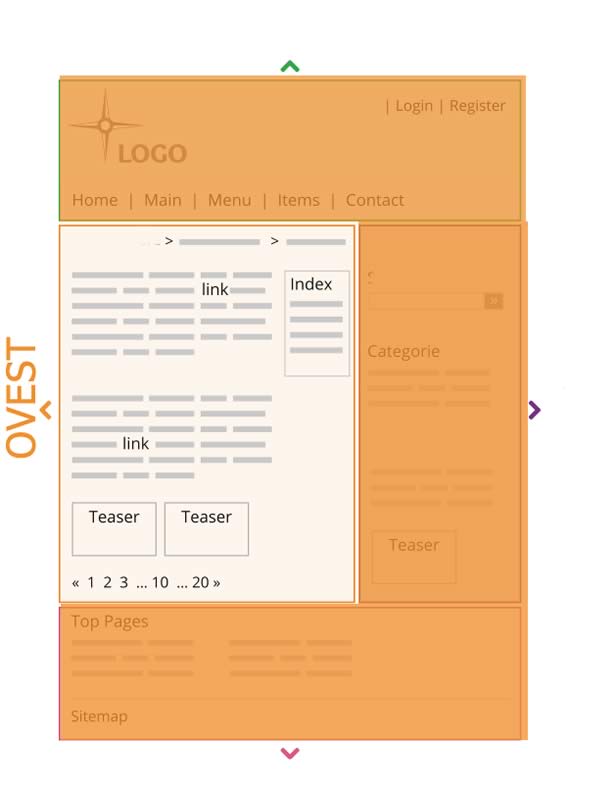
Wireframe: Mappa immaginaria del vostro sito web
Navigare sul vostro sito web
Avete mai letto il famoso romanzo di Jonathan Swift “I viaggi di Gulliver” (1726)? Per chi non lo ricordi, in questo libro troviamo un uomo perso nel mare dopo un
naufragio. Ci ricorda tanto la trama di Robinson Crusoe, di Daniel Defoe (1719), a parte una differenza fondamentale: Robinson non aveva nessun luogo in cui recarsi ad eccezione dell’Isola della Disperazione, mentre i viaggi di Gulliver proseguono verso quattro diverse destinazioni prima dell’agognato ritorno a casa.
Noi, sul nostro sito web, miriamo ad avere dei Gullivers, piuttosto che dei Robinson: speriamo che i nostri utenti riescano ad avere una chiara idea di quali sono le vie di fuga verso la prossima isola!
Esistono molti modi per fornire ai visitatori le indicazioni per navigare sul vostro sito web; ne andremo a vedere alcuni, ma vi consigliamo di studiarne sempre di nuovi! I capitoli seguenti servono per farvi riconoscere ed utilizzare le opzioni di navigazione sul vostro sito web, per migliorare l’esperienza degli utenti, la usability, ed il SEO.
Menù di navigazione superiore: per chi arriva dal Nord
Proviamo ad immaginare che un visitatore stia letteralmente viaggiando attraverso una vostra pagina web, entrando dal lato in alto a sinistra, ovvero dal Nord, del vostro browser.

Il pulsante “Indietro”
Una delle funzioni più utilizzate sui browser è indubbiamente il pulsante che permette di tornare “Indietro” alla pagina precedente. Quando un utente capita su una pagina in cui non trova quello che stava cercando, con un semplice click su “Indietro” può ritornare alla pagina conosciuta, da cui è partito. E’ semplicissimo insomma scappare da una situazione indesiderata. Sfortunatamente, il pulsante “indietro” sfugge totalmente al nostro controllo. Ma il suo utilizzo così frequente ci dice che il nostro sito ha bisogno di una buona navigabilità, con incroci e segnali stradali chiari e comprensibili. E’ importante che ogni pagina porti verso altre sezioni del sito, ovvero che nessuna pagina sia un vicolo cieco!
Assicuratevi che i vostri visitatori non rischino mai di perdersi: inserite in ogni pagina una via di fuga facilmente individuabile, che porti alla pagina precedente ed alla home page.
Top navigation
Quando parliamo di Top navigation, o navigazione superiore, ci riferiamo alle opzioni di navigazione situate nella parte alta del vostro sito web, sopra il vostro menù principale. La navigazione superiore viene spesso trascurata, ma offre delle importanti informazioni ai visitatori del vostro sito. Alcuni siti infatti includono alla top navigation anche il link alla home ed ai contatti.
In realtà questi ultimi sono un po’ troppo importanti per questa posizione, e sarebbe meglio dargli maggior rilievo. Quando dividerete il vostro sito in argomenti, vi ritroverete probabilmente tra le mani alcuni elementi del menu a cui non riuscite a trovare uno spazio adatto nel menù principale. Facciamo un esempio:

Tutti questi link sono dei potenziali candidati per la vostra top navigation! Sono i collegamenti di cui gli utenti hanno bisogno, ma non quelli su cui vogliamo che si concentrino durante la navigazione.
Logo
Molti siti web riservano una posizione di spicco al proprio logo, in quel che punto a nord nella pagina. Il logo rappresenta del resto l’elemento di unicità di un business, e per questo ogni pagina del vostro sito web dovrebbe essere marchiata col vostro logo, il che si può ottenere semplicemente tramite le impostazioni del sito.
Logo collegato alla home page
Un’ottima idea è quella di linkare il logo alla home page. Anche nella vostra pagina delle vendite, dove probabilmente ridurrete tutti gli elementi superflui eliminando anche il menù principale, il logo potrà essere il faro per i vostri navigatori, grazie a un link che li aiuterà a ritrovare la strada riportandoli direttamente alla home.
Trinità
A volte capita che qualcuno commetta l’errore di collegare il logo ad un’altra pagine, diversa dalla Home. Non fatelo, dateci retta! Il logo dovrebbe sempre, e ripetiamo sempre, essere collegato alla home page. Questo è uno degli elementi di una trinità, composta da Menù Principale, dal primo dei breadcrumbs, e appunto dal logo. Questi tre elementi dovrebbero essere per i vostri navigatori una sorta di salvagente, da afferrare in caso di annegamento, per ritornare dritti alla home.
Menu principale
A questo punto ci troviamo al limite del nostro territorio più al Nord, e ci avviciniamo alla sezione principale della pagina web. Questo spazio, ovvero la navigazione principale, è anche detto “navigazione globale”. Non si tratta sempre di una navigazione orizzontale, nè necessariamente è una navigazione globale, ma è comunque così che chiamiamo in genere il Menu Principale.
Altre definizioni usate sono “livello superiore”, “navigazione persistente” oppure “navigazione primaria”. Ma alla fine dei conti, si tratta sempre del vostro menù principale.
E questo menù principale indica le varie sezioni del vostro sito web in modo chiaro ed informativo. La navigazione globale dovrebbe consistere in vari (non troppi) elementi del menù principale, che dicano al visitatore quali aree del vostro sito contengono alcune informazioni piuttosto che altre. Abbiamo già inserito nel capitolo 5 una sintetica spiegazione di come strutturare il vostro sito web; il vostro menù principale dovrebbe naturalmente riflettere questa struttura. Non riempitelo di elementi sconnessi tra loro, pensate sempre a quali categorie abbiano senso in base alle esigenze ed agli interessi dei vostri visitatori.
Menu secondario
Il menù secondario dovrebbe entrare nel dettaglio del menù principale. Ad esempio per la voce del menù principale “Apple”, le voci del menù secondario potrebbero essere iPhone,
iPad, Mac, iTunes. Ovviamente, questi elementi del sotto-menù dovrebbero trovarsi anche nella pagine Apple. Tra i molti modi per aggiungere un sotto-menu, il più comune è quello di strutturare dei menù a tendina che appaiano quando si fa scorrere la freccetta del mouse sulla voce principale corrispondente. Nell’immagine sottostante potete osservare un esempio.
Immagine 8: un sotto-menù che si apre a tendina quando il cursore del mouse viene fatto scorrere sull’elemento del menu principale. Le frecce presenti accanto ad alcuni elementi del sotto-menù indicano la presenza di ulteriori sotto-menù, che si attivano allo stesso modo.
Aggiungete un’indicazione (come ad esempio una freccetta che punta verso il basso) accanto agli elementi del vostro menù principale, così da mostrare che contengono dei sotto-menù. Alcuni visitatori potrebbero non scoprirlo altrimenti!
Navigazione nel contenuto principale: il Selvaggio West
Viaggiando da verso il basso, da nord in senso antiorario, entriamo nel Selvaggio West (Ovest). E’ queì che accadono le magie, qualcuno direbbe. Di default, questa è l’area di un sito web in cui vengono inseriti i contenuti. E’ dunque lo spazio in cui si trovano le informazioni sulla vostra azienda, o i post del vostro blog. Il contenuto principale (ovvero il nostro selvaggio west), potrebbe essere la parte più trascurata del vostro sito, quando si parla di link e opzioni di navigazione! Ma dovete sapere che esistono numerose tattiche per inserire elementi di navigazione in questa parte del sito. Queste, non sono necessariamente sempre evidenti e preponderanti..a volte possono essere lo strumento principale attraverso cui dirigere la navigazione dei vostri utenti, in modo quasi inconscio. Una volta che il visitatore ha deciso di leggere una specifica pagina, cosa ci può essere di più facile che offrirgli del contenuto correlato, situato sempre nell’area dei contenuti principali?
Nell’arco di questo capitolo andremo a vedere quali sono le opzioni di navigazione da usare nell’area dei contenuti principali del vostro sito web.
Breadcrumbs
Potreste decidere di inserire dei Breadcrumbs ai vostri post o pagine. Per chi non sapesse cosa sono i Breadcrumbs, si tratta di links, generalmente posti sopra i singoli post e pagine, che appaiono così: Home »
WordPress » WordPress Plugins. Sono molto utili per due motivi principali; prima di tutto, permettono agli utenti di navigare facilmente sul vostro sito. Secondo, permettono ai motori di ricerca di comprendere meglio la struttura del vostro sito web. I breadcrumbs dovrebbero linkarsi direttamente alla homepage, oltre che alla categoria a cui appartiene il post. Se il post appartiene a più di una categoria, sceglietene semplicemente una!
Il consiglio di SitoWP
Il plugin di Yoast WordPress SEO potrebbe aiutarvi molto a creare più facilmente dei breadcrumbs ben fatti.
Fate in modo che il vostro sito abbia una bella struttura interna, come vi abbiamo spiegato nel capitolo 5. A volte qualcuno obietta: “Il nostro sito web ha solo due strati: la home e la pagina finale. Perchè mai dovrei aver bisogno dei breadcrumbs?” La nostra risposta è molto semplicemente “Perché non provate a strutturare meglio il contenuto del vostro sito web?” I breadcrumbs creano ottimi link interni, ed offrono uno strumento di navigazione strutturale molto semplice. Una volta che avrete organizzato il vostro sito web su vari livelli, capirete l’utilità dei breadcrumbs.
I breadcrumbs hanno ufficialmente lo scopo di migliorare la navigazione del vostro sito, ma servono anche per il SEO.
Navigazione on-page
Noi di SitoWP amiamo i leggere dei buoni contenuti testuali, lunghi e ben scritti. Perchè abbiamo capito che, per acquisire autorità sul web in merito ad un certo argomento, bisogna avere molto da dire (e scrivere) a riguardo. In questo modo Google si accorgerà di voi e della vostra competenza! Se invece sperate di posizionare una pagina che contiene solo 3 righe di testo, sappiate che è una battaglia persa: Google analizzerà la vostra pagina per poi assegnarle un posizionamento molto basso, se non addirittura per non posizionarla. Andate pure a ripassare il capitolo 7 in materia di Copywriting per il SEO. Ora, quando avrete delle pagine lunghe, che contengano un contenuto di testo significativo, vi consigliamo di adottare un metodo semplice ma efficace per migliorare l’usabilità: inserite degli elementi di navigazione on-page, creando un link che riporti ad un punto sottostante dello stesso articolo. Anche tramite un indice potete linkare le voci direttamente al paragrafo relativo.
Teaser blocks e Call-to-action blocks
Nel compilare un elenco di elementi di navigazione, ci si potrebbe dimenticare dei cosiddetti “Teaser Blocks”; questi moduli si trovano sulla vostra home page o barra laterale, ed hanno varie funzioni. Ad esempio costituiscono delle call-to action, guidando i visitatori verso il punto più importante (per voi) del vostro sito: la pagina della vendita.
I teaser blocks svogono molto bene questa funzione; a volte ci chiediamo perchè mai dei siti web che vendono prodotti o servizi scelgano di usare Google Adsense per guadagnare qualche soldo in più, piuttosto che creare una bel banner che guidi i visitatori verso la propria pagina di vendita. Ce senso ha utilizzare dello spazio utile per proporre prodotti diversi dai vostri?
I nuovi templates, come ad esempio quelli di StudioPress, di Woo-
Themes o Yoast, riservano di default uno spazio per i teasers. Laddove i temi di un tempo utilizzavano principalemnte sliders e widgets, si preferisce ora inserire delle calls-to-action e dei teasers testuali. Aggiungete questi moduli nella fase di design!
Paginazione
Alla gente non interessa cliccare attraverso un’inifinita collezione di post. Supponiamo che il vostro blog contenga 1000 articoli, visualizzati a gruppi di 10 per ogni pagina. Otterreste 100 pagine di archivio. Se decideste di collegare queste pagine solamente con un pulsante Post Precedenti e con uno Post Successivi, servirebbero ben 99 click per raggiungere l’ultima pagina. Ma non ha senso rendere il tutto così complicato quando ci sono delle soluzioni a portata di mano.
Semplicemente aggiungendo una paginazione numerata, e collegando ad esempio la prima, la seconda, la terza, la decima, la ventesima, la trentesima, e così via fino alla novantanovesima pagina, andreste a ridurre notevolmente il numero di click necessari. Anche saltare di 20 pagine in 20, ad esempio, andrebbe bene. La paginazione insomma permette ai vostri utenti di cliccare attraverso il vostro archivio in modo molto più pratico.

Fate in modo che sia possibile saltare delle pagine.
Categorizzare ed etichettare i contenuti
WordPress offre la possibilità di operare sulla struttura mentre scrivete i vostri post. Ci sono due modi per farlo: usando le categorie oppure i tag. La differenza tra categorie e tag, o etichette, è di tipo gerarchico, quindi potrete avere delle sotto-categorie, mentre i tag non hanno struttura. Per capirci meglio, potremmo dire che le categorie stanno alla struttura del vostro sito web, come i tags stanno all’indice. Questi sono sistemi di categorizzazione, detti tassonomie nel linguaggio di WordPress.
Un’altra tassonomia è la Regione, che dovrebbe contenere tutte le parole chiave connesse con la localizzazione dell’articolo. Una cosa interessante da fare sarebbe inserire questo elemento in una tassonomia gerarchica, creando un struttura del tipo Continente » Paese » Regione; oppure potreste inserirla in forma libera, utilizzando i tag. Entrambe le soluzioni hanno i loro benefici, ma bisogna scegliere sapientemente, perchè cambiare passando dall’una all’altra è un lavoro un po’ faticoso.
Una possibilità è quella di usare le categorie per identificare gli argomenti principali, ed i tags per argomenti più specifici. Dunque il SEO sarà una categoria, la mappa sito XML e HTML sarebbero dei tag. Se utilizzate le tassonomie in modo chiaro e riconoscibile, le persone potranno servirsene per navigare sul vostro sito web e trovare l’argomento specifico che cercano. E questo è in fondo proprio il vostro obiettivo, giusto?
Rendete visibili le tassonomie!
In molti dimenticano di rendere visibili le tassonomie nel sito. In questo modo però se ne annulla la funzione principale….a cosa vi serve avere i post ben archiviati solo per voi, e completamente mischiati per i visitatori? Sarebbe un vero spreco di tassonomie!
In alcuni temi le categorie ed i tags vengono mostrati automaticamente quando le aggiungete ai vostri post. Ma altri temi non hanno questa utile funzione, e toccherà quindi a voi assicurarvi che tag e categorie siano visibili, possibilmente nella parte inferiore del vostro articolo.
Le Tassonomie possono sbagliare!
Sono molte le possibilità di commettere errori con le tassonomie se non le si usano con cognizione di causa. La loro struttura è molto importante, poichè sono degli strumenti ce raggruppano i vostri contenuti. E’ importante quindi tenere sempre a mente dove è possibile usarle, come sono strutturate, e dove sono collegate. Non create troppe categorie, ne troppi tag, e fate in modo di usare questi ultimi almeno più di una volta.
Non create una lista di categorie più lunga della treccia di Raperonzolo! Sarebbero semplicemente troppe e perderebbero in utilità. Un numero accettabile può essere tra le 8 e le 10 categorie. Se proprio ve ne servono di più, considerate la possibilità di inserire tassonomie di altro tipo. Ad esempio, se metà delle vostre categorie riguarda le persone, perchè non inserire direttamente tassonomia Persone?
Barra laterale – Andando verso Est
Per quei visitatori che si trovano ancora persi dopo essere passati per la parte superiore e quella a sinistra del vostro sito web, esiste nel lato destro del vostro sito web (così come da impostazioni di default), una barra laterale che potrebbe aiutare nella ricerca delle pagine. In questa barra laterale si possono inserire svariati tipi di widgets e elenchi.
Elenchi
La barra laterale è particolarmente adatta per alcuni tipi di elenchi. Abbiamo già visto nel capitolo 11 che cosa sono le tassonomie, le categorie ed i tags. Le tassonomie sono degli ottimi strumenti di navigazione, che aiutano le persone a capire facilmente come è strutturato il vostro sito web. Una breve lista di categorie potrebbe comparire quindi anche nella barra laterale. Aggiungere a lato una lista di 100 categorie, per esempio, non avrebbe molto senso. Volendo esagerare, potreste inserirne un massimo di 50..decisamente non di più. Potrebbe sembrarvi poco, a seconda di quanto grande è il vostro sito, ma possiamo assicurarvi che se costruite un menu breve e non aggiungete chissà quanti link superflui alla vostra barra laterale ed al footer, dovrete davvero impegnarvi per mettere insieme 50 link sulla pagina.
Post Recenti
Uno widget con i post recenti ad esempio può essere un ottimo modo per ricordare ai vostri visitatori che anche voi avete un blog, e per metterli al corrente degli ultimi temi che avete trattato. Non importa se questi post sono attinenti alla vostra azienda, oppure se parlano di tutt’altro. Aggiornando frequentemente il vostro blog, o la sezione delle novità, il box dei post recenti nella barra laterale sarà sempre pieno di contenuti interessanti per la lettura dei vostri visitatori.
Commenti Recenti
Se avete un blog molto vitale, ed invitate i visitatori a lasciare dei commenti ai vostri post, potreste inserire una sezione dedicata ai “commenti recenti”. Soprattutto se siete già riusciti a costruire una buona community di internauti che commentano il vostro sito o marchio, mostrarli in primo piano potrebbe essere un modo per farli sentire ascoltati.
Un widget contenente i commenti recenti potrebbe esservi molto utile! Le persone a volte commentano i vostri posts utilizzando le parole chiave che loro stessi utilizzano per la ricerca sui motori di ricerca, e questo vi potrebbe aiutare a posizionarvi per tali termini di ricerca,oppure darvi delle indicazioni su possibili parole alternative. I commenti potrebbero anche offrirvi degli spunti utili per i vostri prossimi post. Mostrare che intorno a voi si raccoglie una community attiva e partecipe infine incoraggerà altri utenti a visitare il vostro blog.
Teasers e banners
La barra laterale conterrà più link o più teasers. Questi potrebbero essere ad esempio dei banner per i prodotti che vendete sul vostro sito web.
Opzione di ricerca
Se il vostro sito web ha più di venti pagine lunghe e ben fatte, potrebbe servi un’opzione di ricerca. Si tratta di un modulo per la ricerca da inserire in cima alla barra laterale, oppure nell’Header. La prima opzione è quella di solito preferita. Consigliamo anche di inserire uno spazio in primo piano per l’opzione di ricerca all’interno della vostra pagina 404: in questo modo i visitatori che si sono persi potranno direttamente ricercare quello che stavano cercando.
Pagina dei risultati di ricerca
Ovviamente, se aggiungerete un’opzione di ricerca al vostro sito, dovrete anche creare la pagina dei relativi risultati di ricerca. Di fatto questo è un passaggio molto spesso trascurato. Aggiungere semplicemente la funzionalità di ricerca su WordPress non creerà anche una buona pagina dei risultati di ricerca, che contenga i migliori risultati.
Il consiglio di SitoWP
Alcuni plugin come Relevanssi o WP Search ad esempio ordinano i post in base alla loro rilevanza invece che alla data di pubblicazione (come farebbe WordPress di default), evidenziando la parola chiave che è stata usata nell’angolo di testo sotto il titolo nella pagina dei risultati di ricerca.

Footer: Benvenuti al Sud
Il footer del vostro sito web dovrebbe contenere tutte le informazioni che non costituiscono i vostri contenuti principali, ma che comunque volete elencare sul sito. In realtà ci sono due tipi di footers: un tipo contiene solo il copyright ed alcuni links, mentre l’altro genere ha all’interno anche dei blocchi riempiti di informazioni come indirizzo, contact form, opzioni di pagamento, elementi di sicurezza e così via.
Footer link
Cosa non fare
Quando andrete ad aggiungere dei link al vostro footer, chiedetevi sempre prima se quel link merita di essere nascosto nel footer. Ad esempio, se state per ripetere gli elementi del menù principale, vi siete domandati che senso abbia? Il menù sarà già disponibile su quella pagina, e se volete che rimanga nella schermata dell’utente anche quando sta guardando la sezione inferiore, sarà sufficiente ancorarlo alla parte alta del browser. Da quì il nome “sticky menù”, che in inglese significa menù appiccicoso…in molti temi è prevista questa funzione, che è in effetti molto utile, perchè permette di avere il menù sempre davanti agli occhi, senza bisogno di ripeterlo nel footer. Quest’ultima opzione non è sicuramente ottimale, invece, poichè sacrifica dello spazio che potrebbe essere usato altrimenti, per inserirvi delle informazioni già presenti sulla pagina.
Mappa del sito HTML
Il footer può anche essere adatto ad ospitare un link alla vostra mappa del sito HTML. Come abbiamo già detto, se il vostro sito contiene più di 20 pagine, dovreste proprio avere una mappa HTML, in cui elencare tutte le pagine ed i posts presenti. Se sarete bravi nello strutturare una mappa chiara e comprensibile, che organizzi in sezioni i vostri posts e le vostre pagine, questa potrebbe trasformarsi in una risorsa vitale per i vostri utenti, soprattutto nel caso in cui non abbiano trovato quel che cercavano nemmeno tramite la ricerca interna. Potranno usare la mapap HTML come strumento d’emergenza, per individuare post correlati o categorie non elencate nella barra laterale.
Un’ultima osservazione. Abbiamo già osservato che per Google la mappa HTML può rappresentare un modo semplice per trovare ed analizzare tutte le vostre pagine web; ma se sul vostro sito avrete già inserito anche una mappa XML, sarà consigliabile dedicare quella HTML più che altro a facilitare la comprensione per i visitatori, cercando quindi di creare un documento user-friendly che possa servire come mappa per i viaggiatori.
Sito Mobile
Ora che abbiamo analizzato la struttura del sito, andiamo a vedere un argomento fondamentale: il sito “mobile”.
Assicuratevi che i vostri links siano cliccabili per chi naviga da smartphone. E non ci riferiamo solo al vostro numero di telefono…se ad esempio la vostra barra laterale contenesse un elenco di categorie, sarebbe fondamentale far si che sia possibile cliccare su un link per volta, e che la barra non risulti talmente affollata di links da rendere impossibile selezionarne uno solo senza ricorrere alla funzione di zoom del telefono. Inserite sempre lo spazio sufficiente intorno ai link.
Menu mobile
Una scelta logica può essere quella di sostituire il menù con un’icona ad hamburger (per chi non sapesse di cosa stiamo parlando, date un’occhiata all’immagine sottostante!). Si tratta sicuramente di un modo per risparmiare spazio. La maggior parte dei menu si aprono a tendina fino alla fine della pagine, mentre altri si espandono verso destra o sinistra. Il vantaggio principale del menù a sinistra sta nella possibilità di utilizzare l’intera altezza dello schermo di navigazione; Invece un menù a cascata posto sotto il logo oppure sotto il nome del sito, così come previsto ad esempio dall’utilizzatissimo tema TwentyTwelve di WordPress, sfrutta molto meno spazio verticale per il menù. Questa seconda soluzione ha comunque il vantaggio di aiutarvi (per non dire costringervi) e strutturare un menù più corto e focalizzato.


Immagine 2 : Menu ad hamburger, che si apre fino al fondo della pagina (immagine di destra), oppure menù di TwentyTwelve, si apre a cascata sotto il logo o nome del sito.
Immagine 1:TwentyTwelve fondamentalmente non utilizza l’icona hamburger per il menù, ma la semplice parola Menu, che ha molto più senso per chi visita il sito. Il vostro menù mobile dovrebbe essere sintetico e concentrato, specialmente se si tratta di un menù a cascata. Quando si tratta di navigazione da mobile, dimenticate i sotto-menù per concentrarvi sul creare delle ottime pagine di atterraggio per gli elementi del vostro menù principale: sarà molto più produttivo lavorare sul versante della ricerca da mobile.
Ricerca da Mobile
La più importante opzione di navigazione per un sito mobile è probabilmente l’opzione di ricerca. Soprattutto se avete un grosso sito, fatto di centinaia di pagine e post, perchè invece che elencarle tutte, in un menù sproporzionato, non lasciate che i visitatori cerchino il contenuto direttamente sul vostro sito? Perchè questo sia possibile, rendete ben visibile l’opzione di ricerca nella barra superiore oppure all’interno del sito web stesso.
Link nel testo
Un ultimo argomento che vorremmo trattare è quello dei test interni al testo. Ci siamo spesso imbattuti in siti in cui è stata aggiunta una spaziatura extra attorno ai link. Perchè non provate a farlo anche voi? Lo spessore del pollice è un fattore fondamentale nel determinare quanto utili si rivelino i link interni al testo…dunque considerate anche l’altezza e la spaziatura delle righe di testo, e fate sempre in modo che i link siano facilmente cliccabili!
Torna alla guida Seo WordPress