Ecco come Aggiungere immagini ai vostri articoli WordPress
Potrete facilmente inserire immagini tramite gli strumenti offerti da WordPress a vostro sito WordPress.
Per questa funzione, così come per molti altri ambiti di WordPress, sono stati fatti dei grandi progressi nelle versioni più recenti, come ad esempio il ridimensionamento automatico delle immagini, la possibilità di rimpicciolire, e di gestire le immagini. Esistono vari strumenti aggiuntivi per inserire un media nei vostri post; in molti casi di installazioni personalizzate di WordPress MU potreste accorgervi di avere a disposizione solo il piccolo pulsante a forma di sole, situato sulla destra. Se così fosse potete servirvi di quest’ultimo per la maggior parte dei supporti, ma potreste essere limitati con elementi quali video di YouTube.
Questo tipo di configurazione è in genere scelta per motivi di sicurezza, ma se fosse necessario ovviare parlatene con il vostro team di supporto. Premendo sul pulsante
Aggiungi Media

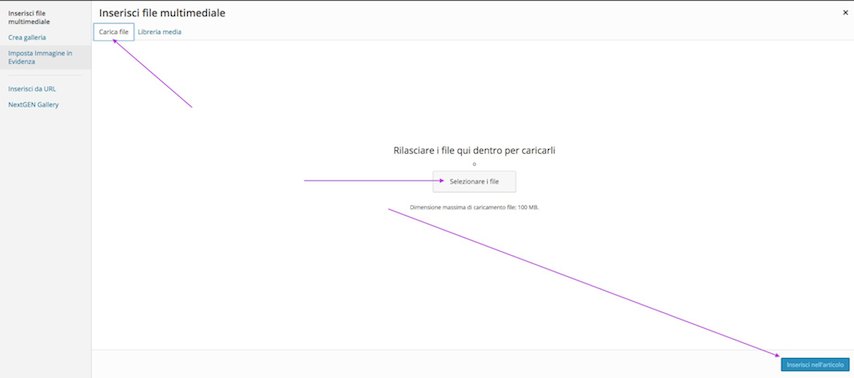
vi apparirà una finestra di pop-up
Per chiudere questa finestra cliccate sulla piccola X nell’angolo in alto a destra. Oltre ad inserire immagini tramite un URL, potete anche usare il pulsante “Selezionare Files” oppure trascinare i files dentro l’area di rilascio del MEDIA UPLOADER. Una volta trascinato il file sull’area di rilascio, questa diventerà blu, ad indicare che potete rilasciare il file trascinato. Potete caricare una o più immagini. Sulla maggior parte dei servers la dimensione delle immagini dovrà essere inferiore a tra i 2MB / 8MB, quindi se avete delle immagini a risoluzione molto alta potreste doverle ridimensionare.
A questo scopo esistono strumenti quali Image Resize per Windows, oppure Anteprima in OSX potete visualizzare e ridimensionare dall’ Anteprima immagine. Per caricare più immagini contemporaneamente selezionatele tutte tenendo premuto il tasto CTRL
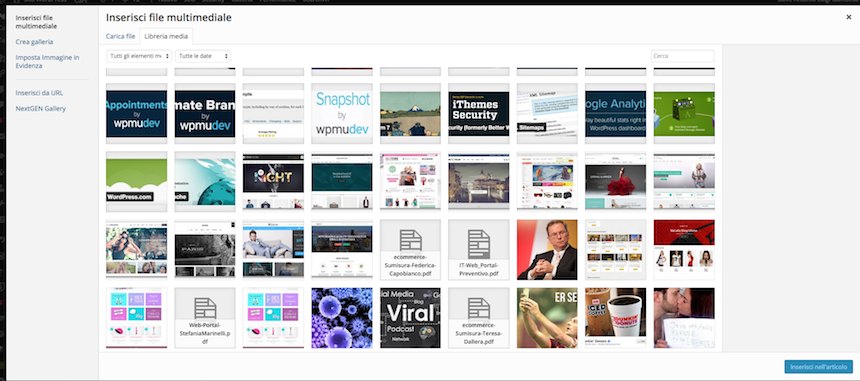
Una volta selezionate le immagini, premete il pulsante Apri, e tornerete alla finestra con la seguente schermata.
Questa schermata mostra le immagini caricate. Se qualcosa dovesse andare storto e le immagini non fossero state caricate, la causa potrebbe essere un malfunzionamenti della vostra connessione, o un problema con la configurazione del server. Cliccando su un’immagine, questa apparirà circondata da un riquadro blu, ed un segno di spunta sull’angolo in alto a destra indicherà che è stata selezionata.
Posizionando il cursore sulla spunta questa si trasformerà in un segno meno; cliccateci per deselezionare l’immagine. Potrete cliccare per selezionare tutte le immagini che desiderate inserire nel vostro post. Delle miniature delle immagini saranno visualizzate in nella parte bassa dello schermo, da dove potete modificare o annullare la vostra selezione. Cliccando su Modifica le immagini selezionate verranno visualizzate su un’altra pagina, da dove potrete rimuoverle o riordinarle. Volendo, potrete anche usarle per creare una nuova galleria.
Selezionando un’immagine, i dettagli relativi compariranno su una colonna a destra. Vediamo quali sono le opzioni ed i comandi a disposizione:
Titolo – è il titolo dell’immagine. Disascalia – la didascalia dell’immagine. (Questo campo ha sostituito la sezione “Descrizione” delle precedenti versioni di WP). Il testo della didascalia appare sotto l’immagine quando questa è pubblicata sul vostro sito.
Testo Alternativo – una breve descrizione della figura. Il testo alternativo è molto importante per gli utenti non vedenti. Fate attenzione a non ripetere il titolo, sarebbe una duplicazione inutile. Impostazioni di Visualizzazione degli allegati (Attachment display Settings) Allineamento – Questa funzione permette di impostare l’allineamento dell’immagine.
Link a – Permette di decidere se collegare la foto alla pagina di collegamento (opzione di default), a un URL personalizzato, a un file di supporto, oppure a nulla (nessun collegamento). La pagina di collegamento è di default l’indirizzo dell’immagine originale che avete caricato, ma permette anche di creare un collegamento ad un altro sito web.
Potete anche selezionare tutte e tre le opzioni: Nessuno, per cui l’immagine non ha link; File URL, di default; e Post URL, in modo che l’immagine appaia come parte del design del sito piuttosto che come immagine a se.
Dimensione – Serve per impostare le dimensioni dell’immagine. Se non è eccessivamente grande potete usare l’immagine a Dimensione Intera, ma assicuratevi che si incastri nello spazio disponibile. Altrimenti la dimensione Miniatura è di default 150x150px, mentre la taglia Media è ritagliata per adattarsi a uno spazio di 300x300px. La misura di default della dimensione Miniatura può essere modificata nella sezione Impostazioni | Media. Una volta selezionate le opzioni preferite, premete il pulsante Inserisci nel Post per aggiungere l’immagine dove era posizionato il vostro cursore quando avete inizialmente premuto aggiungi immagine. Nell’esempio sottostante abbiamo optato per una miniatura con didascalia.
Nell’editor viene visualizzata così:
Cliccando sull’immagine all’interno del visual editor, compariranno delle icone: un cerchio rosso barrato, ed un piccolo panorama.
Selezionando il cerchio rosso potrete cancellare l’immagine, mentre il panorama, offre la possibilità (sfruttata per lo più da utenti esperti), di cambiare alcune impostazioni dell’immagine, senza però modificare i dettagli dell’allegato. Se, dopo aver caricato la figura, vi siate dimenticati di aggiungerla al post, potete sempre premere il pulsante Aggiungi Supporto, e poi andare alla Galleria. Qui troverete tutte le immagine caricate e le potrete inserire una per volta. 
Nelle Ultime Versioni WordPress per cancellare un Immagine e/o Modificarla i pulsanti sono Cambiati,
Una matitina indica il pulsante di modifica, mentre una “X” indica il pulsante per cancellare l’immagine.
Al fianco di questi pulsanti sono indicati degli altri pulsanti che vi consentono di determinare se il testo debba scorrere sotto o sopra l’immagine o anche ai suoi lati (a sinistra o destra).
Gallerie di Immagini
Una nuova funzione introdotta a partire da WordPress 2.5 è quella di inserire delle gallerie, permettendo così di presentare all’interno di un post o di una pagina una griglia di immagini in miniatura che i visitatori possono ingrandire cliccandovi su. In WordPress 3.5 il media manager è stato ridisegnato, con dei notevoli miglioramenti nel meccanismo di selezione e riordino dei files nella galleria. Per inserire una galleria all’interno di un post, potete caricare un a serie di immagini (come spiegato precedentemente, cliccando su Aggiungi File e poi Carica File) o utilizzare immagini precedentemente caricate nella Libreria Media. Dalla Libreria Media potete cliccare su Crea Galleria sulla colonna di sinistra, e selezionare le immagini che volete inserire all’interno. Potete selezionare e deselezionare le immagini a vostro piacimento, ed una volta soddisfatti della scelta, cliccare su Crea una Nuova Galleria.
Da qui, potrete riordinare le immagini trascinando e rilasciando nel pannello in basso, inserire le singole immagini nel post, oppure inserire una galleria di immagini collegate. Cliccando sul pulsante “Crea una nuova galleria”, compariranno le opzioni di impostazione della galleria, come illustrato nell’immagine seguente.
Qui potrete:
- Selezionare il numero di colonne in cui preferite visualizzare le immagini della galleria.
- Selezionare la visualizzazione in ordine casuale.
- Riordinare le immagini trascinandole e rilasciandole nella posizione desiderata. Potete anche utilizzare il pulsante “Ordine Inverso”.
Per inserire una galleria, cliccate su “Inserisci Galleria” e la grafica della galleria sarà inserita nel vostro post: 
A questo punto, premendo il pulsante di anteprima, potrete visualizzare la galleria così come comparirà sul sito. Quanto spazio avete a disposizione per posizionare e dimensionare le immagini e le gallerie dipenderà principalmente da quale tema di WordPress state utilizzando. Potreste non avere molto controllo se state utilizzando un CORPORATE THEME. Nell’esempio qui riportato stiamo usando il tema standard “Twenty Twelve” WordPress 4 . Abbiamo aggiunto più immagini nella galleria, e cambiato l’impaginazione disponendo gli oggetti in quattro colonne – l’opzione di scelta del numeri di colonne si incontra eventualmente al momento di aggiungere la galleria.
Aiuto! Ho cambiato tema e ora le mie immagini non hanno più la dimensione giusta!
Un punto debole che tutti gli utenti di WordPress.org scoprono ad un certo punto è che spesso, cambiando tema, le immagini cambiano improvvisamente dimensione. Se il vostro tema ha delle dimensioni di immagine consigliate di default, potrebbe applicarle direttamente sui media al vostro posto. Altrimenti dovrete farlo voi personalmente e modificare le immagini WordPress. In ogni caso potrete ridimensionare tutte le immagini che vorrete, così da riportare le cose alla normalità. Per fare ciò usate il plug-in di Alex Mills chiamato Rigenerate Thumbnails. Cambierà tutte le immagini sul sito secondo la nuova dimensione specificata.
Scarica Subito la Guida-wordpress-pdf
Torna alla Guida WordPress